InDesign Skripte erstellen

InDesign Skript Erstellung mit Microsoft Visual Studio Code
Wenn du noch ein ältere Mac OS Version im Einsatz hast oder auf wenn du auf einem Windows 10 System arbeitest, dann könnte dir noch eine Version des ESTK begegen, aber dieses Tool für die Entwicklung von Skripten für die Adobe Applikationen wird nicht weiterentwickelt.
Für die Erstellung und das richtige Testen von InDesign Skripte benötigst du nun die kostenlose Entwicklungsumgebung Visual Studio Code (oder kurz Visual Code) von Microsoft. Hier kannst du es herunterladen:
https://code.visualstudio.com/
Zusätzlich muss du dann noch die Extension ExtendScript Debugger von Adobe installieren.
Das kannst du über den Button "Extensions" innerhalb von Visual Code machen.
Hier findest umfangreiche Informationen zu dieser Extension (englisch):
https://marketplace.visualstudio.com/items?itemName=Adobe.extendscript-debug
Kurzanleitung für das Setup von Visual Studio Code für das Erstellen von InDesign Skripten:
Vorbereitung
- Installiere Visual Studio Code
- Installiere die Extension ExtendScript Debugger von Adobe
- Erstelle einen Ordner (z.B. MeineInDesignSkripte) , in dem du die InDesign Skripte erstellen und testen willst
- Öffne den Ordner mit VS Code über den Befehl File > Open Folder...
- Erstelle in dem Ordner MeineInDesignSkripte einen weiteren Ordner .vscode
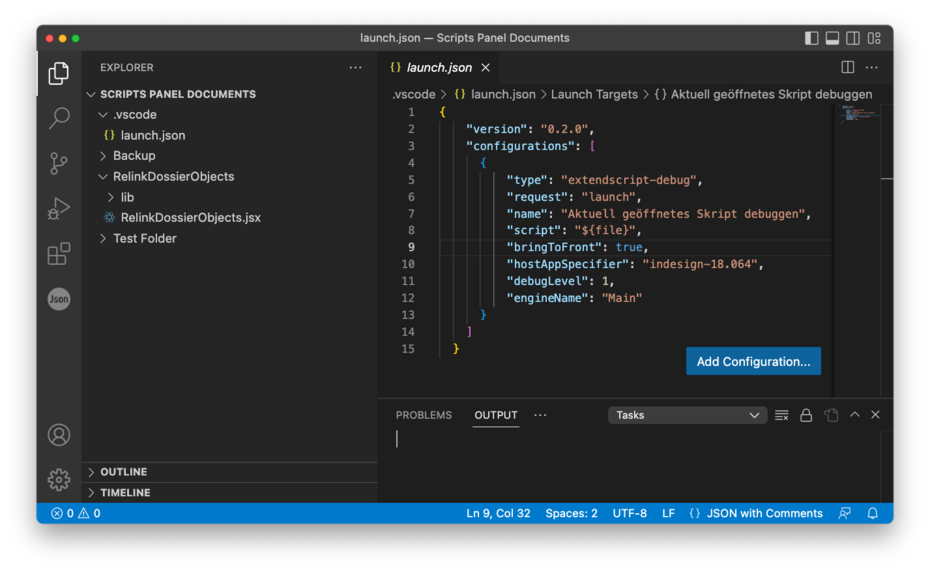
- Erstelle im Ordner .vscode die Datei launch.json
Debugging
- Öffne ein Skript aus dem oben erwähnt Ordner und starte die Debugging Session mit
dem Keyboard Shortcut F5

VS zeigt Fehler beim Befehl #include
Zu Zeiten des ESTK konnte man weitere Scripte mit dem Befehl #include einbetten. Das funktioniert auch weiterhin mit Visual Studio Code, allerdings kennt Visual Studio Code diesen Befehl wohl nicht und markiert #include als Fehler.
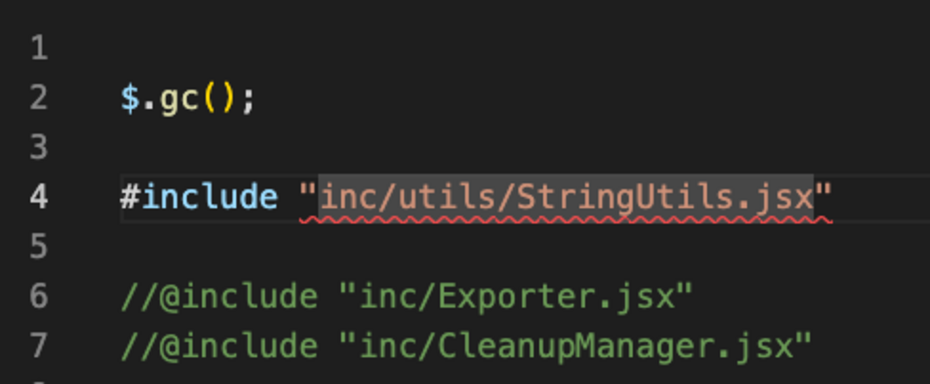
Auf Dauer irritiert es. Du kannst stattdessen den Befehl //@include verwenden. Ein Include sieht dann in Visual Studio so aus.
//@include "inc/utils/StringUtils.jsx"
So war es mal früher: ESTK herunterladen
Leichter ist es, wenn du noch eine ältere Mac OS X Version (10.13) besitzt oder Windows 10 verwendest.
Zum Erstellen Deines ersten InDesign Scriptes kannst Du einen beliebigen Texteditor verwenden. Komfortabler ist aber die Verwendung der Adobe Entwicklungsumgebung (auch ESTK genannt), die bei der Installation von InDesign gleich mit auf deinem Rechner installiert wurde.
Scriptcode eingeben
Erstelle mit dem ESTK eine neue Datei mit dem Namen meinScript.jsx und gib den folgenden Code ein:
app.documents.add();Skript installieren und ausführen
Jetzt musst du das Skript nur noch an der richtigen Stelle abspeichern.