InDesign Tipps

Skript: XML Markup mit FindChangByList
Die InDesign GREP Suche ist ein sehr mächtiges Werkzeug, mit dem sehr komplexe Suchmuster für das Dokument hinterlegt werden können.
Es eignet sich auch sehr gut zum Auszeichnen von Dokumenten mit XML-Tags. Diese werden benötigt, um das Dokument z.B. online in der korrekten Formatierung wiederzuverwenden. Für die Zuordnung von Formaten zu XML-Tags stellt InDesign zwar einige Features zur Verfügung, diese kommen in der Praxis allerdings selten zum Einsatz.
In diesem Artikel wird beschrieben, wie mit einem InDesign Skript ein Dokument mit XmlTags ausgezeichnet wird. Dafür steht im GREP-Dialog unter "Format ersetzen" das Feld XML > Tag zur Verfügung.
Schwierig wird es, wenn du per Skript XML-Tag mit einem anderen XML-Tag klammern möchtest, d.h. ein neues übergeordnetes Element erstellen willst. InDesign bietet dem Anwender hierfür den Befehl "Neues übergeordnetes Element" in der XML-Struktur an, wenn mehrere XML-Elemente markiert sind. Dieser Befehl steht aber dem Skripter unter JavaScript leider nicht zur Verfügung.
Mit dem folgenden Umweg gelingt es, XML-Elemente zu klammern. Bitte beachte dafür die Reihenfolge der "GREP Suchen + Ersetzen"
1. Suche nach dem Inhalt ".*\r" und dem Absatzformat z.B. "Punkt" und Format ersetzen z.B. durch das XML-Tag "ul"
2. Suche nach dem Absatzformat "Punkt" und Ersetzen durch das XML-Tag "li"
Mit dem von Adobe mitgelieferte Beispiel Skript "FindChangeByList.jsx" lassen sich diese beiden Grep-Suchen miteinander verbinden, so dass du mit einem einzigen Doppelklick dein Dokument für den Export als XML vorbereiten kannst.

InDesign 2023 (18.5): Eigene Paletten (Bedienfelder) mit UXP bauen
Mit der aktuellsten Version von Adobe InDesign 2023 (Version 18.5) kannst mit der neuen UXP Technologie deine eigenen Plugins bauen, die als Paletten in InDesign sichbar sind. Dazu benötigst du neben InDesign noch die neue Applikation "Adobe UXP Developer Tool" und einen Code Editor wie z.B. VS Code. Zusätzlich muss noch node.js auf deinem Rechner installiert sein.
UXP: .idjs Dateien mit Visual Studio Code bearbeiten
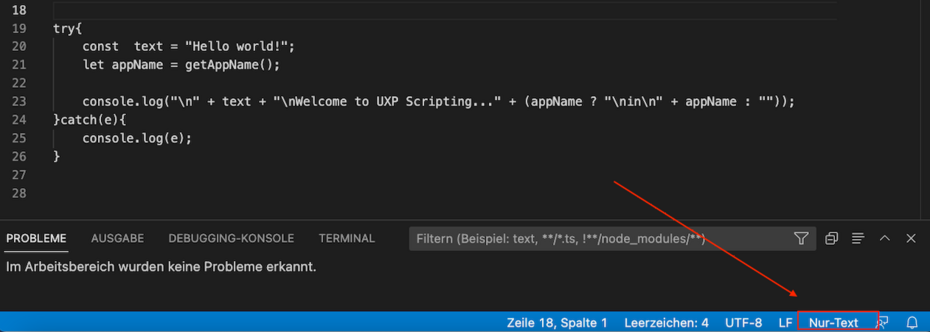
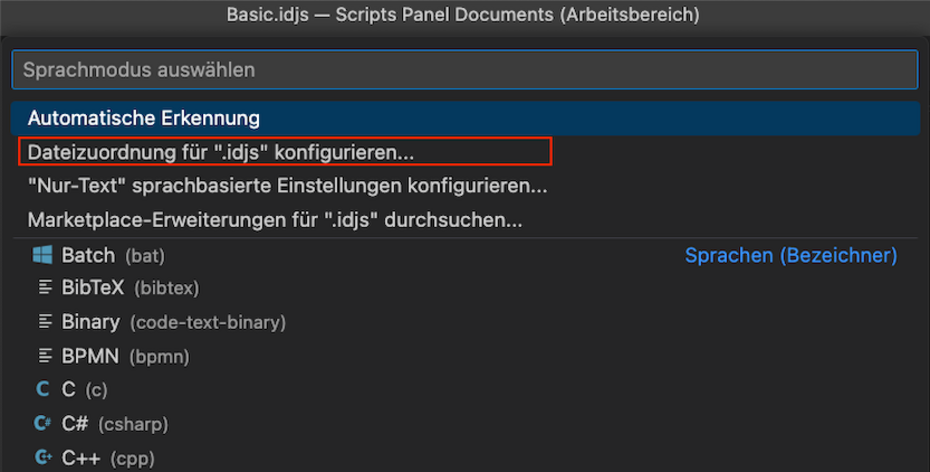
Wenn du mit Visual Studio Code eine .idjs Datei öffnest, dann ist das Code Highlighting nicht aktiv, weil Visual Studio Code die Dateiendung nicht kennt. Damit alles schön bunt wird, klickst du unten in der Statusleiste auf "Nur Text" (s. Abbildung) und aktivierst dann "JavaScript JSX" für die Dateiendung "idjs".
Eine InDesign launch.json für VS Code
Um das Debugging mit Visual Studio Code und der Extendscript Debug Extension zu vereinfachen, wird eine Datei launch.json in einem Ordner .vscode angelegt. Die folgende lauch.json ist für InDesign 2023 geeignet:
{
"version": "0.2.0",
"configurations": [
{
"type": "extendscript-debug",
"request": "launch",
"name": "ID 2023: Aktuell geöffnetes Skript debuggen",
"script": "${file}",
"bringToFront": true,
"hostAppSpecifier": "indesign-18.064",
"debugLevel": 1,
"engineName": "Main"
}
]
}Mit dem Tastenkürzel F5 kannst du dein InDesign Skript mit Visual Studio Code debuggen.
JSXBIN mit Visual Studio Code generieren
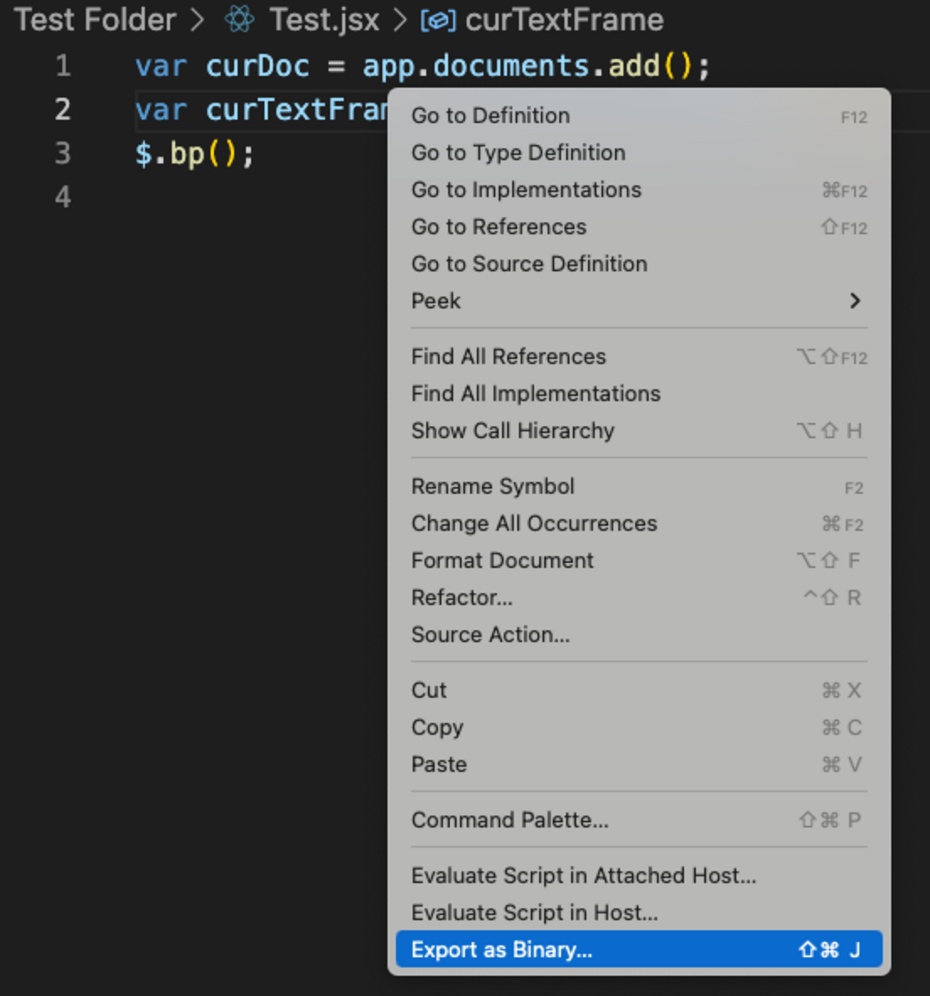
Um mit Visual Studio Code eine .jsxbin Datei aus deiner .jsx Datei zu generieren, benötigst du natürlich die ExtendScript Debugger Extension für Visual Studio Code. Dann gehst du so vor:
- Öffne eine JSX Datei
- Aktiviere mit einem Rechtsklick das Kontextmenü
- Aktiviere den Befehl "Export as Binary..."
Alternativ kannst du auch den Tastaturbefehl Umschalt + CMD + J verwenden.
Creative Cloud Applikationen gesperrt
Wenn dir die IT den Zugriff auf die Applikationen der Creative Cloud Desktop App gesperrt hat, dann solltest du den IT Administrator kontaktieren und eine Berechtigung beantragen. Schneller geht es wie folgt:
- Finde die folgende Datei auf deinem Rechner
Mac OS: /Library/Application Support/Adobe/OOBE/Configs/ServiceConfig.xml - Kopiere die Datei auf deinen Schreibtisch
- Öffne die Datei mit Textedit oder einem anderen Textbearbeitungsprogramm
- Ändere alle Werte, die auf false stehen, in true um.
- Kopiere die Datei wieder zurück und klicke auf Ersetzen, wenn der Finder dich fragt:
Mac OS: /Library/Application Support/Adobe/OOBE/Configs/ServiceConfig.xml - Starte den Rechner neu.
- Starte die Creative Cloud Desktop Applikation und prüfe, ob du Zugriff auf die Applikationen hast.

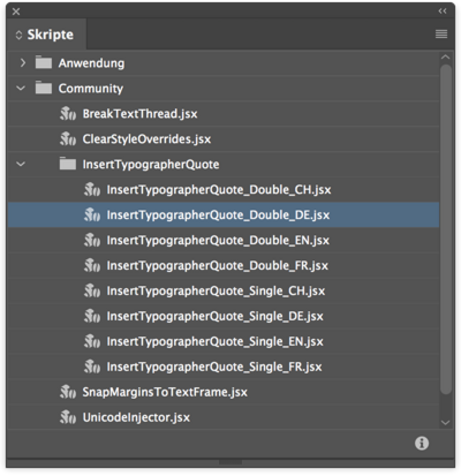
Skript: Anführungszeichen für verschiedene Sprachen
Mit dem neuen InDesign Update (Februar 2020 Release) hat Adobe verschiedene "Community" Skripte ausgeliefert. Der Ordner "Community" mit den neuen Skripten erscheint im Skripten Bedienfeld neben den Ordnern "Anwendung" und "Benutzer". Über das neue "Info"-Icon wirst du auf die Adobe Skripting Hilfeseiten weitergeleitet. Alle Skripte werden hier kurz beschrieben. Mit dem Skript "InsertTypographerQuote" lassen sich sehr einfach typographische Anführungszeichen vor und nach dem markierten Text einfügen. Im Skript selbst kannst du das Zeichen für die Anführung und die Abführung als Unicode konfigurieren. Suche dazu nach den Zeilen SetQuotes.QUOTES_START und SetQuotes.QUOTES_END und gebe den Unicode für die gewünschten Zeichen an. Den Unicode eines Zeichens erhältst du über die Glyphen Palette in InDesign. Einfache und doppelte Anführungszeichen für Deutschland, Schweiz, Frankreich sowie die englische Anführungszeichen sind bereits vorhanden. Wenn das Skript für deine Bedürfnisse nicht passt, dann duplizierst du einfach das Skript, machst deine Anpassungen und benennst das Skript einfach um.
InDesign Skript und XML: Rabatt berechnen
Samstagskracher bei PENNY, Wochenendlich bei LIDL: Der Preiskampf unter den Markendiscountern geht in eine neue Runde.
Das können Kunden wöchentlich in den Prospekten und Postwurfsendungen verfolgen. Für Agenturen, die diese Angebote mit InDesign gestalten oder auch automatisiert generieren lassen, kann das Skript "Rabatt berechnen" sehr nützlich sein. Die Zahlenangaben wie Listenverkaufspreis, Streichpreis und Ersparnis werden als XML ausgezeichnet. Sobald Listenverkaufspreis und Streichpreis aktualisiert werden, kann die fehlende Größe mit einem Doppelklick in der Skripten Palette berechnet werden.
Textanker und Hyperlinks per Skript generieren
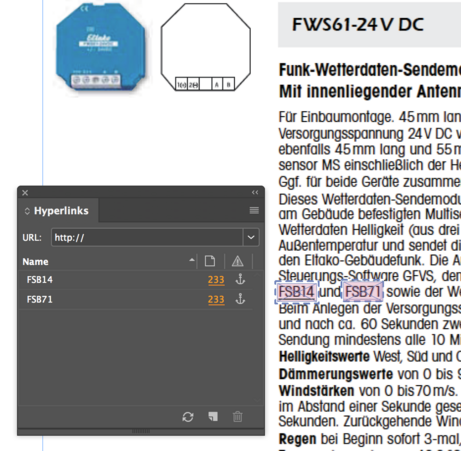
Wenn ein Dokument wie z.B. in einem Katalog oder einem Lexikon strukturiert aufgebaut ist, dann lassen sich mit einem InDesign Skript alle Hyperlinks automatisiert generieren. So kann der Leser eines interaktiven PDFs bequem mit einem Klick auf einen Link zur nächsten Verknüpfung gelangen. Diese Hyperlinks manuell im InDesign Dokument anzulegen kann eine eine ziemlich mühselige Angelegenheit werden. Wenn die Produktnamen wie in der Abbildung eines Elektronik-Kataloges mit einem bestimmten Absatz- oder Zeichenformat formatiert wurden, dann können alle Textanker mit einem InDesign Skript automatisiert erstellt werden. Im nächsten Schritt kann ein weiteres Skript dann mit den erstellten Textankern weitere Vorkommen der Textkette im Dokument prüfen und so alle Hyperlinks erstellen. Für die Erstellung von 5000 Hyperlinks kann ein InDesign Skript dann auch schon mal 10 Minuten laufen.

Bedingter Text Reloaded
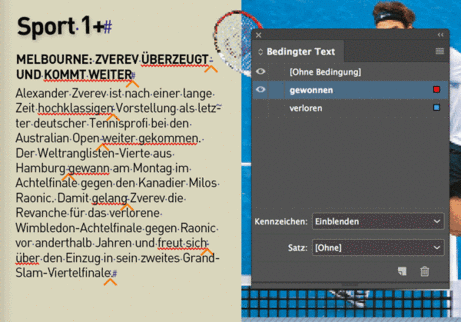
Die InDesign Funktion "Bedingter Text" ist eine Spezialfunktion, die z.B. für den Einsatz von Handbüchern mit mehreren Varianten zum Einsatz kommt. So kann aus einem längeren Dokument mit einigen Klicks eine "Light" Version erstellt und exportiert werden. Ausserdem ist diese Funktion für Programmierer und Skripter nützlich, um kurzfristig Texte oder Tabellen im Textfluss auszublenden.
Für den Technik-affinen Redakteur mit Adobe InCopy oder Adobe InDesign kann der "Bedingte Text" eine Alternative zu Copy und Paste darstellen. Wie in der Abbildung zu sehen, hat der Sport-Redakteur schon vor Ende des Spiels den Artikel fertig gestellt. Aber bitte nicht vergessen, die richtige Version einzublenden, bevor die Seite in den Druck geht!
Skripten: Paletten, .jsxbin und #targetengine
Es gibt zwei Arten von Dialogen innerhalb von InDesign: Der Dialog als "Palette" und der sogenannte "Modale Dialog". Wenn ein "Modaler Dialog" geöffnet ist, dann wartet InDesign solange bis der Benutzer den OK-Button geklickt hat und der Dialog wieder geschlossen wird (InDesign Beispiel Dialog: Schriftart suchen).
Ist der Dialog als Palette angelegt, dann ist InDesign nicht blockiert und es sind Aktionen im Hintergrund möglich. Der Dialog 'schwebt' quasi nur vor der InDesign Anwendung.
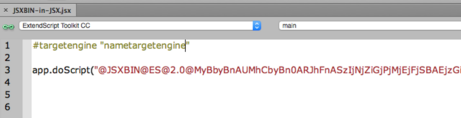
Damit eine Palette wie erwartet funktioniert, muss im Skript eine sogenannte Targetengine im Format
#targetengine "nametargetengine"
definiert werden.
Und damit der Entwickler den Quellcode des Skriptes schützen kann, bietet das ESTK die Möglichkeit, das Skript als Binärdatei zu speichern. Die Skript-Dateien enden dann auf '.jsxbin'.
Hierbei geht leider die targetengine verloren, so dass die Skript-Palette nicht korrekt ausgeführt wird.
Damit sowohl der Skript-Code geschützt ist und die Palette in einer eigenen Target-Engine ausgeführt wird hilft, der folgende Trick:
1. Speichere die JSX-Datei als Binärdatei im JSXBIN-Format
2. Öffne die JSXBIN-Datei mit einem Texteditor wie z.B. TextWrangler
3. Entferne alle Umbrüche mit Hilfe von Suchen und Ersetzen
4. Kopiere den in Schritt 3) erhaltenen String in den app.doScript Befehl einer neuen JSX Datei.
5. Zu Beginn des Skriptes fügst du die Zeile #targetengine "nametargetengine" hinzu.
6. Speichere die Datei als JSX Datei.
So erhältst du eine einzige Datei, die das Skript mit einer Palette wie gewünscht ausführt und gleichzeitig den kompletten Skriptcode verschlüsselt.
InDesign: Die Schrift "Times" taucht immer wieder auf
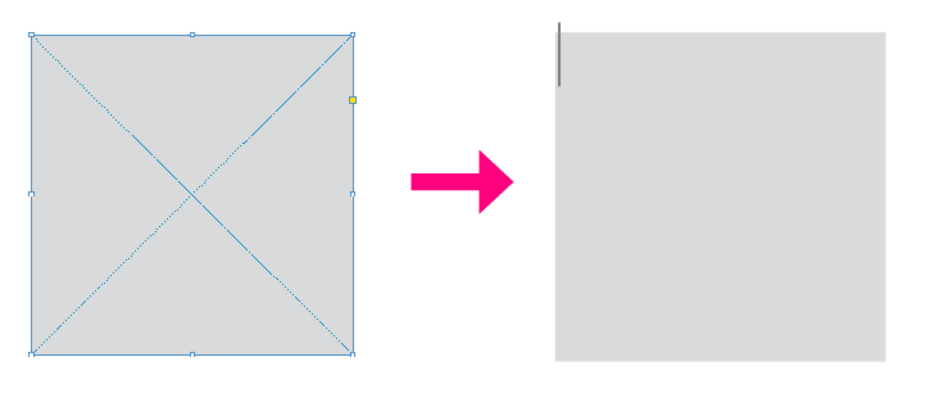
Vielleicht gehörst du zu denjenigen InDesign Anwendern, die gerne mal einen Rechteckrahmen in einen Textrahmen konvertieren. Dafür braucht man lediglich mit dem Textwerkzeug in den Rechteckrahmen zu klicken.
Das Problem dabei: Bei dieser Vorgehensweise kann die Schrift "Times New Roman" wie aus dem Nichts als fehlende Schrift auftauchen, wenn diese nicht auf deinem Rechner vorhanden ist. Wie kann das passieren?
Der Textrahmen, der aus dem Rechteck generiert wurde, bekommt ein spezielles Absatzformat zugewiesen, nämlich das Format "[Kein Absatzformat]". Dieses Format lässt sich über die Absatzformate-Palette nicht bearbeiten. In älteren InDesign Versionen war die "Times New Roman" die Standardschrift und ist nun noch im Absatzformat "[Kein Absatzformat]" enthalten.
Mit einem Trick kannst du das Absatzformat aber ändern und die lästige "Times" aus deinem Dokument für immer entfernen:
- Erstelle, wie oben beschrieben, einen Textrahmen aus einem Rechteck.
- Aktiviere den Dialog "Schriftart suchen" über den InDesign Menüpunkt
Schrift > Schriftart suchen ... - Markiere die fehlende Schriftart "Times New Roman" und wähle die neue Standardschrift unter "Ersetzen durch" aus (z.B. "Minion Pro Regular").
- Aktiviere das Kontrollkästchen "'Alle ändern' definiert auch Formate neu".
- Klicke auf den Button "Alle Ändern".
Mit dem unter Punkt 4) aktivierten Häkchen änderst du auch das Standardformat "[Kein Absatzformat]".
InDesign CC: Bild über URL in InDesign platzieren
Mit einer InDesign Extension ab CC2017 lassen sich mit wenigen Klicks Bilder über die URL Adresse in einem InDesign Dokument platzieren.
InDesign Skript: Klammern und Anführungszeichen entfernen
Diese InDesign Skript hilft bei Korrekturen im Text. Du markierst z.B. einen Text mit Anführungszeichen oder Klammern und führst das Skript "TrimTextauswahl.jsx" mit einem Doppelklick aus. Das Skript entfernt das erste Zeichen der Textkette sowie das letzte Zeichen der Textkette.

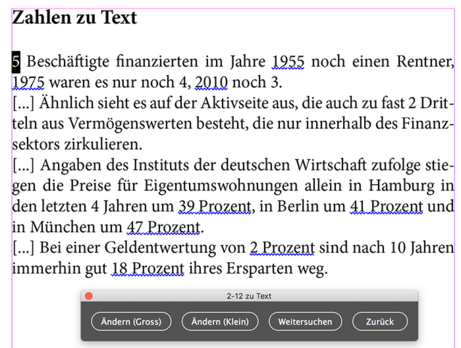
InDesign Skript: Zahlen zwischen 2 und 12 in Text umwandeln
Zur Schreibung von Zahlen bestimmt der Duden:
"Vor Zeichen, Abkürzungen von Maßen, Gewichten, Geldsorten o.ä. ist die Zahl in Ziffern zu schreiben (Bsp.: 3 km; 7,4 kg; 6 EUR) Steht statt der Abkürzung die entsprechende Vollform, kann man sowohl in Ziffern als auch in Buchstaben schreiben: 11 Kilometer oder elf Kilometer; 2 Euro oder zwei Euro. Mehr Aufmerksamkeit erreicht man durch die Verwendung einer Ziffer (Bsp.: Kurbel mit 2 Wellen)".
Zur Kontrolle deines Textes helfen dir die zwei Skripte "Zahlen-zu-Text-Prepare.jsx" und "Zahlen-zu-Text-Replace.jsx". Mit dem ersten Skript werden Ziffern vor Abkürzungen und Zeichen als Bedingter Text markiert und können anschließend ausgeblendet werden. In einer Config-Datei kann der Verlag eine GREP Liste für Ziffern hinterlegen, die nicht ersetzt werden sollen.
Mit dem Skript "Zahlen-zu-Text-Replace.jsx" sucht und ersetzt der Benutzer alle Ziffern zwischen 2 und 12 und wandelt diese in Text um. Dabei entscheidet der Benutzer, ob die Zahl umgewandelt werden soll oder nicht. Steht der Text am Anfang des Satzen, entscheidet sich der Benutzer für den Text mit Großschreibung (s. Video unten)

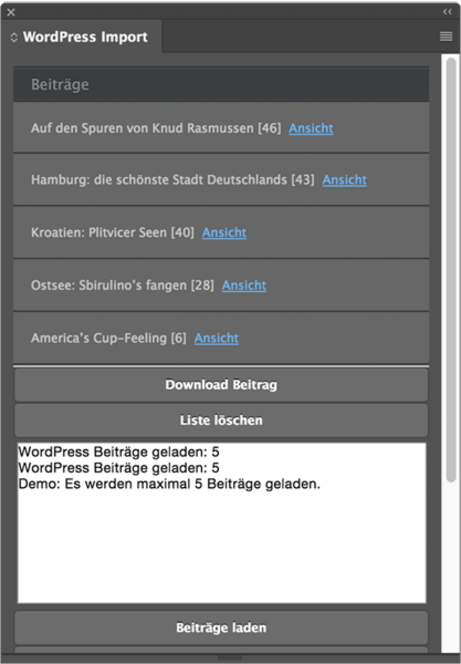
Neue Extension: WordPress Importer von InDesignScript.de
Oftmals kommt man an Copy & Paste nicht vorbei, wenn Inhalte für einen weiteren Channel (z.B. Web oder App) wiederverwendet werden sollen. Für die Kombination Online mit "WordPress" sowie InDesign für die Printversion bietet InDesignScript.de mit dem WordPress Importer jetzt eine neue Extension für Adobe InDesign CC an. Mit dem WordPress Importer können Beiträge von einer WordPress Website mit wenigen Klicks in eine InDesign Vorlage importiert werden. Dabei werden alle Formate der Überschriften und das Format "Absatz" der Website in die entsprechenden Absatzformate der InDesign Vorlage übersetzt. D.h. Bold im Web ist auch Bold in der Printversion.
Das Beitragsbild wird ebenfalls von der WordPress Site heruntergeladen und als Verknüpfung in die InDesign Vorlage platziert. So kann der Layouter schnell eine Auswahl von Beiträgen erstellen, die zuerst Online veröffentlicht wurden ohne InDesign zu verlassen.
InDesignScript.de bietet eine Demoversion an, die auf der Website des www.indesignscript.de heruntergeladen werden kann.

Polygon per InDesign Skript finden und ersetzen
Über die InDesign "Suchen und Ersetzen" Funktion lassen sich komplexe Suchmuster
definieren, um Texte und Textkombinationen zu ersetzen. Auch Objekte mit bestimmten Objekteigenschaften lassen sich finden. Aber die InDesign Suche kann leider keinen in Pfade umgewandelten Text zuverlässig finden. Also was tun, wenn das eigene Firmenlogo als Pfad in 25.000 InDesign Dokumenten auftaucht und durch ein anderes Logo ersetzt werden muss? Hier kann ein InDesign Skript wertvolle Dienste leisten. Einen in Pfade konvertierter Text ist für InDesign ein Polygon. Im ersten Schritt wird das gesuchte Polygon von einem Skript nach ganz bestimmten Eigenschaften wie z.B. die Anzahl der Pfadpunkte analysiert. Dann wird jedes Polygon im Dokument mit diesen Eigenschaften verglichen und bei Übereinstimmung durch das neue Polygon ersetzen.
Bridge HotFolder: InDesign Skript per Drag & Drop starten
Du hast bereits ein Skript für InDesign, Illustrator oder Photoshop, willst aber den Start der Anwendung (z.B. InDesign) und die Ausführung des Skriptes noch weiter automatisieren?
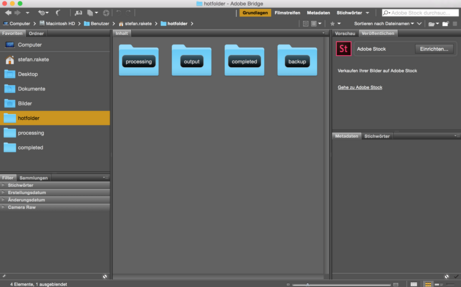
Dann kann die Adobe Bridge mit der Einrichtung eines Hotfolders helfen.
Denn Adobe Bridge verfügt über die JavaScript Schnittstelle"BridgeTalk", mit der Skripte einer ganz bestimmten Anwendung ausgeführt werden können.
So kannst du z.B. deine InDesign Datei über die Bridge in den überwachten Ordner ziehen und automatisch das Skript starten.
Beispiele:
PDF Druckbögen aus Xml-Dateien generieren
Input: XML oder CSV
Output: InDesign Druckbogen mit entprechendem Nutzen als PDF Export
InDesign Dokumente aus IDML-Dateien erstellen
Input: IDML
Output: InDesign Dokument (.INDD in der entsprechenden InDesign Version)
InDesign Dokumente verpacken und versenden
Input: INDD
Output: Verpackter Ordner mit Links und Fonts
Damit dein Arbeitsplatz nicht blockiert ist, kann die Installation natürlich auf einem separaten Arbeitsplatz erfolgen und die Dateien werden dann über ein Netzwerk-Volume kopiert.
InDesignScript.de ist gerne bei der Einrichtung des Hotfolders und der Ausführung des Skriptes behilflich.
Snippet platzieren und neues XML importieren
Wenn die Inhalte als XML Dokumente vorliegen, dann kannst du wie im Video gezeigt vorgehen, um neue Seiten zu generieren:
1. Erstelle ein InDesign Snippet aus einem Muster-Dokument.
2. Öffne das produktive Dokument.
3. Stelle unter InDesign Voreistellungen > Dateihandhabung > Snippet Import auf "Originalposition" ein.
4. Platziere über die InDesign Platzieren Funktion das entsprechende Snippet für linke oder rechte Seite platzieren. In der InDesign XML Struktur wird nun ein neuer XML Knoten angelegt.
5. Markiere das neu angelegte XML-Element in der InDesign XML Struktur und importiere das XML Dokument über den Befehl "XML importieren" mit dem gewünschten Inhalt. Achte darauf, dass bei den Import-Optionen der Punkt "In ausgewähltes Element importieren" aktiv ist.
Die neuen Inhalte werden nun in das bestehende Muster-XML geladen. Dieses Verfahren lässt sich gut anwenden, wenn die Inhalte als XML vorliegen und eine große Anzahl gleicher Layouts generiert werden sollen.
InDesign CC: Bilder über URL platzieren
Mit dieser neuen Erweiterung für Adobe InDesign (ab Version CC) kannst du Bilder über eine URL platzieren. Wenn eure Bilder über ein Bildsystem verwaltet werden und du die Server-Adresse des gewünschten Bildes kennst (z.B. http://www.indesignscript.de/bilder/indesignscript.png), kannst du diese URL im Bildrahmen abspeichern.
Die InDesign Erweiterung "Bild Import" liest die URL, lädt das Bild herunter und platziert das Bild in dem gewählten Rahmen. Die Erweiterung unterstützt alle üblichen Dateiformate (.PSD, .jpg, .tif, .ai) und auch Weiterleitungen werden erkannt.
Wenn diese Extension zu eurem Workflow passt, stellt InDesignScript.de gerne eine Demoversion zur Verfügung.
Font-Wechsel innerhalb einer Headline
Durch die Kombination von einem oder mehreren Fonts kannst du dir vielleicht die Suche und damit auch die Kosten für einen neuen Font sparen.
Erstelle einfach für den gewünschten Font ein entsprechendes Zeichenformate in InDesign.
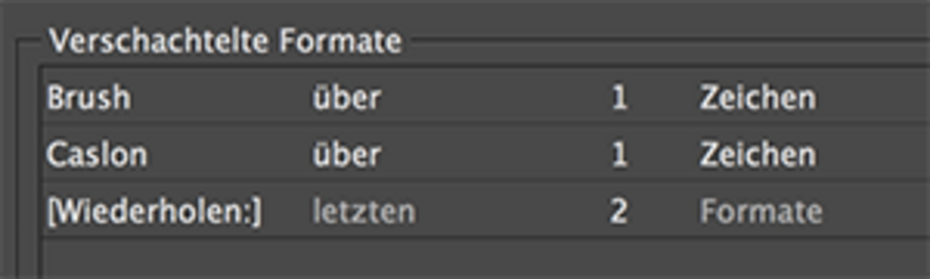
Dann kombinierst du die Formate über ein Absatzformat mit der Funktion "Verschachteltes Format" und lässt die letzten Formate wiederholen [Wiederholen:] (s. Abbildung).
Von InDesign CC2017 zu CC2015
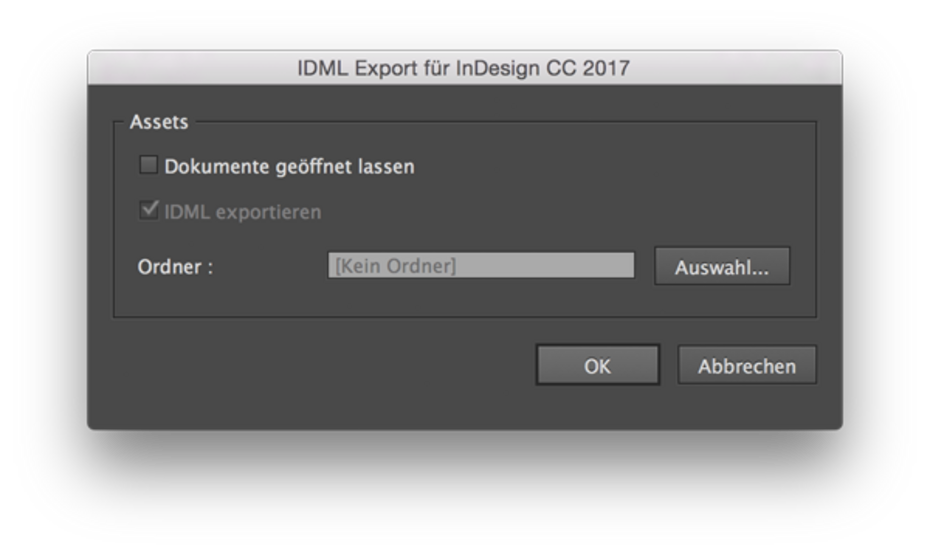
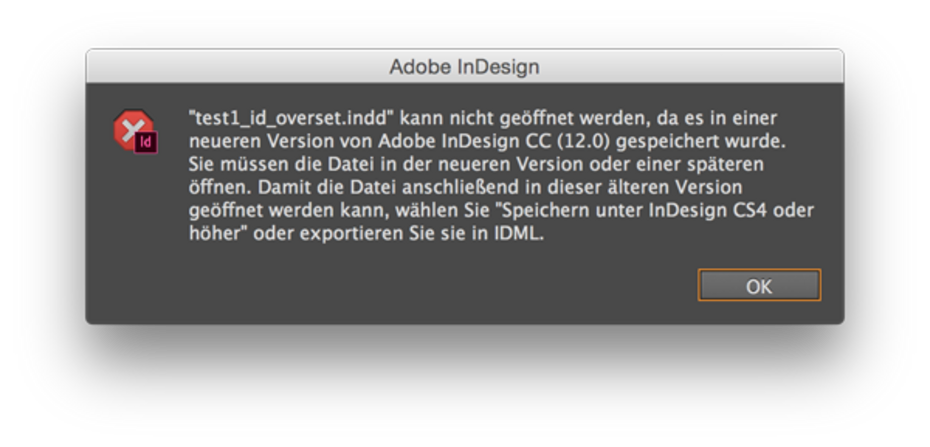
"Ich kann das InDesign Dokument nicht öffnen!", sagte die Layouterin, weil sie nicht die aktuellste Version von InDesign verwendet (z.Zt. InDesign CC2017). Dass eine neuere Version von InDesign her muss, teilt InDesign dem Benutzer auch in einer Meldung mit. Dann sollte der Ersteller des Dokumentes ein IDML liefern, damit dieses bearbeitet werden kann.
Oder: Wenn es einen Arbeitsplatz mit InDesign CC2017 im Büro gibt, dann lassen sich alle Dokumente eines Ordners per Skript zuerst in ein IDML exportieren und dann als InDesign Dokument im gewünschten Format abspeichern. Das Skript konvertiert auch alle InDesign Dokumente in Unterordnern.
Typographische Anführungszeichen ersetzen
Wer Texte mit Copy & Paste übernimmt, oder ein Word bzw. XML Dokument importiert kennt das Problem. Es erscheinen nicht die typographischen, doppelten, Anführungzeichen oben und unten (99 - 66), sondern die "amerikanischen" Anführungszeichen oben. Mit InDesign lassen sich die amerikanischen Anführungszeichen leicht durch die korrekten doppelten Anführungszeichen ersetzen.
In den InDesign-Voreinstellungen ("Wörterbuch") wählst du das gewünschte Anführungszeichen aus.
Dann suchst du das Zeichen ( " ) mit der Suchen und Ersetzen Funktion für Text und ersetzt es mit dem gleichen Zeichen ( " ).
Bevor du sagst "Nein, das funktioniert nicht", probiere es mal aus oder schau dir dieses Video an.
Ersetzung durch typographische Anführungszeichen mit Suchen und Ersetzen

Zum Download: InDesign Kalender-Vorlage 2017
Per Skript erstellt und mit InDesign CC 2017 verpackt: Ein kostenloses InDesign Kalender-Template für das Jahr 2017 zum Downloaden.
InDesignScript.de wünscht allen Besuchern Frohe Weihnachten 2016 und ein Gutes Neues Jahr 2017!

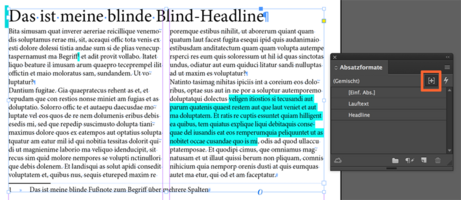
InDesign Feature: Formatabweichungen anzeigen
Die Funktion "Formatabweichungen anzeigen" war bis zur Version InDesign CC 2015 nur als kostenloses Skript verfügbar. Nun ist das Feature als Button in der Absatz- und Zeichenformate-Palette verfügbar. Ist der Button aktiv, werden alle Abweichungen vom zugewiesenen Absatz- oder Zeichenformat mit einem farbigen Hintergrund dargestellt.

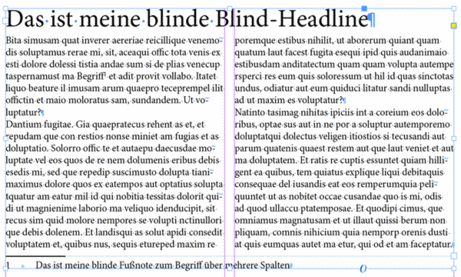
InDesign CC 2017: Spaltenübergreifende Fußnoten
Viele Autoren haben über ein Jahrzehnt auf dieses neue InDesign Feature warten müssen: Spaltenübergreifende Fußnoten. Für einen Textrahmen mit mehreren Spalten lässt sich über die Textrahmenoptionen (Apfel + B) im neuen Reiter "Fußnoten" das Kästchen "Fußnoten spaltenübergreifend darstellen" aktivieren.

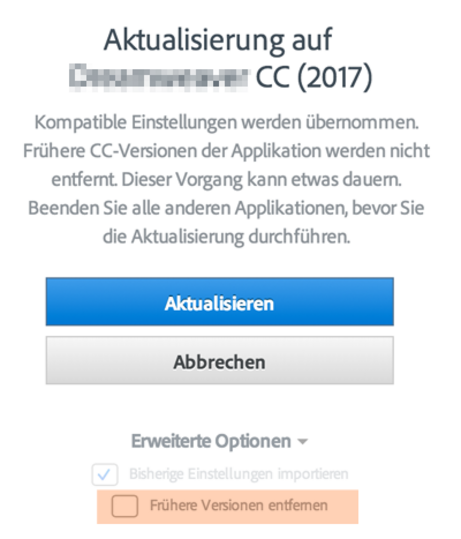
Vorherige InDesign Versionen beim Aktualisieren behalten
Wenn du beim Update von InDesign voherige Versionen auf deinem Rechner behalten willst, dann musst du vor dem Aktualisieren mit dem Creative Cloud Installer den Button "Erweiterte Optionen" aktivieren (s. Abbildung).
Unter dem "Erweiterte Optionen" findest du das Kontrollkästchen "Frühere Versionen entfernen", welches standardmäßig aktiviert ist. Dieses Kästchen also deaktivieren, um frühere Versionen von InDesign (z.B. InDesign CC 2015) auf dem Rechner zu behalten.
CEP: RSS Feed in InDesign Palette laden
Viele Content Management Systeme (CMS) bieten die Möglichkeit, den Content als "RSS Feed" in einem Standard XML Format bereitzustellen.
Mit dem CEP PlugIn RSS-Reader für Adobe InDesign CC lässt sich der Content direkt in einer InDesign Palette (jetzt: Bedienfeld) darstellen.
Im nächsten Schritt wird der Content direkt in ein InDesign Snippet konvertiert und auf der Seite platziert.

Mit InDesign Template und XML-Regeln schneller produzieren
Wenn die Daten für das Layout als XML vorliegen und das Layout strukturiert ist, dann lassen sich mit InDesign sogenannte XML Regeln definieren. Unter Berücksichtigung dieser XML Regeln werden dann die Daten im Layout platziert.
Als XML Regel lässt sich z.B. definieren:
- Füge nach dem Absatz einen Umbruch ein
- Füge nach dem Element einen Tabulator ein
- Formatiere das XML-Element mit einem bestimmten Zeichen- oder Absatzformat
- Füge vor dem Element ein Leerzeichen ein, aber nicht wenn das Element am Anfang des Textrahmens steht.
- Füge eine runde Klammer vor und nach dem Element ein z.B. (EUR 12,00)
- Füge vor dem Element ein Währungszeichen ein (z.B. $ 120,00)
Das Tool KatalogImNu von InDesignScript.de hilft bei der Verwaltung von InDesign Templates und XML Daten und erleichter das Erstellen von XML Regeln. Mehr Infos
Farbfelder und CC Libraries
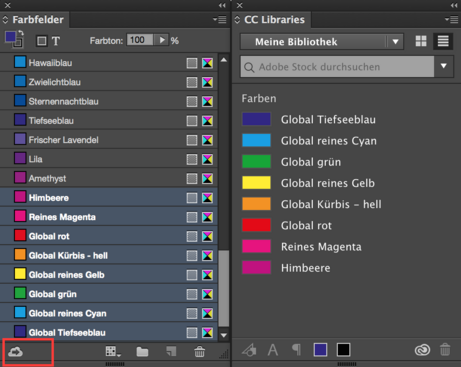
Bibliotheken heißen in InDesign CC 2015.3 nun CC Libraries. Diese Bibliotheken lassen sich über das Stichwort "Zusammenarbeit" mit anderen Layoutern teilen. CC Libraries können nun auch Farbfelder enthalten. Die für die Zusammenarbeit benötigten Farbfelder lassen sich über die Farbfelder-Palette an die CC Library übertragen (s. Abbildung)

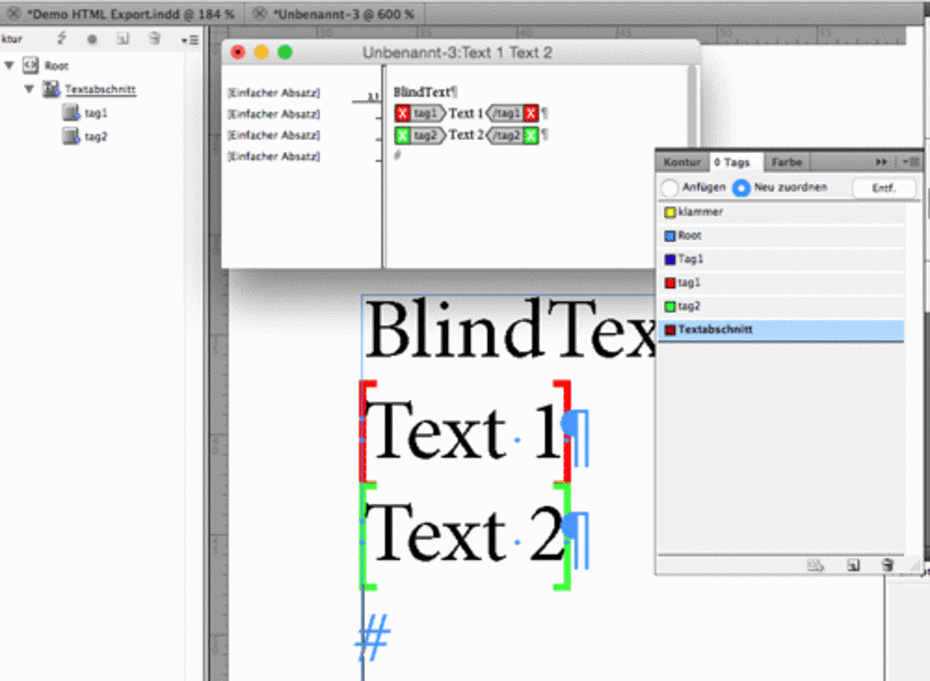
InDesign XML: Xml Elemente "klammern"
Wer ein InDesign Dokument für den XML Export vorbereiten will, für den könnte die folgenden InDesign Funktion sehr nützlich sein.
Über die InDesign Xml-Tag Palette kannst du ein übergeordnetes Tag-Element für ein oder mehrere Xml-Elemente erstellen.
Dazu markierst du die gewünschten Xml Elemente im InDesign Dokument (Du darfst die Xml Element nicht in der Xml Struktur von InDesign markieren).
Anschließend aktivierst du das gewünschte übergeordnete Xml-Tag in der InDesign Xml-Tag Palette, welches die markierten Elemente "klammern" soll. In der Xml Tag Palette wird automatisch die Option "Anfügen" aktiv, wenn du es richtig markiert hast.

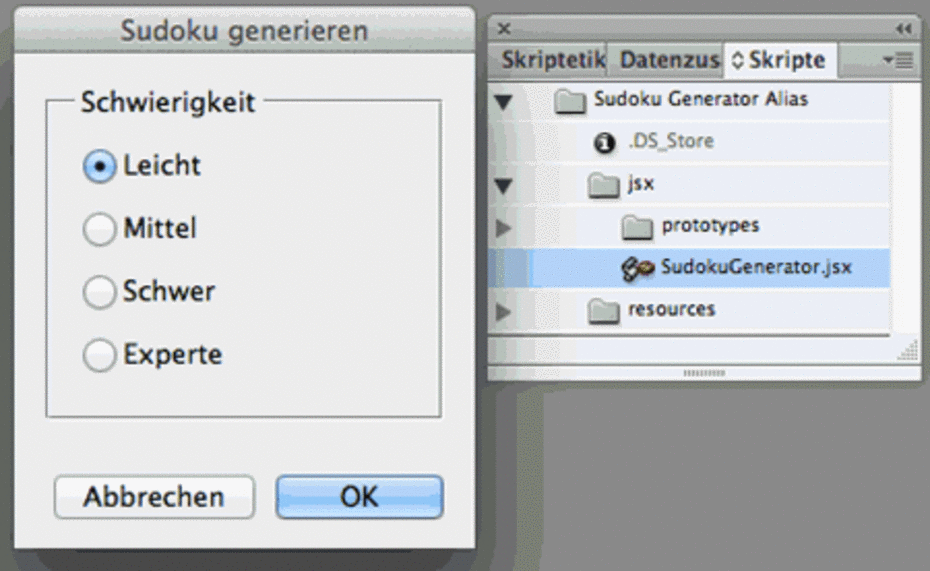
InDesign Skript: Ein Sudoku Generator mit Lösungen
Sudokus als 9 x 9 InDesign Tabelle mit der Lösung per Doppelklick in InDesign generieren? Das kann das InDesign Skript "Sudoku-Generator". Das Design der generierten Tabellen lässt sich anpassen, ebenso die Größe der Tabellen. So kannst du die Tabellen einfach per Copy & Paste in dein Layout übernehmen. Das Skript generiert die Sudokus in vier verschiedenen Schwierigkeits-Stufen: Leicht, Mittel, Schwer, Experte.

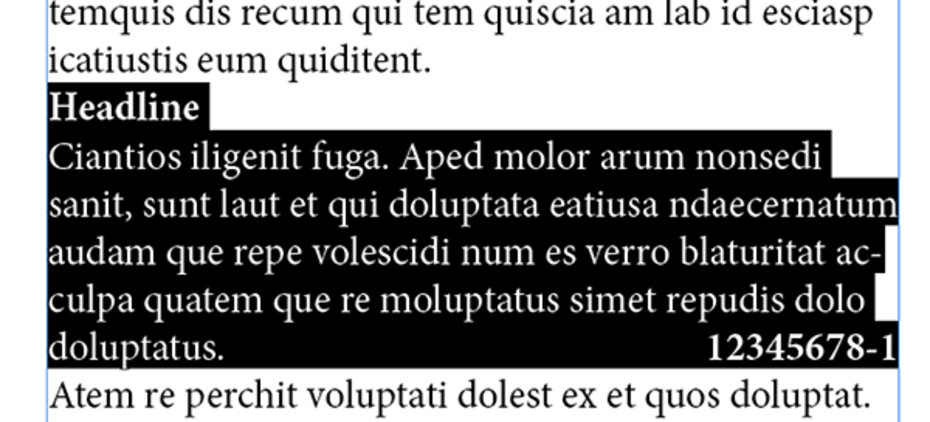
GREP: Texte zwischen "Text A" und "Text B" finden
Die InDesign GREP Suche, mit der man bestimmte Texte und Textkombinationen finden kann, ist sehr leistungsfähig und schnell. Bis man allerdings die richtige GREP Suche für die eigenen Bedürfnisse gefunden hat, kann schon mal eine Stunde vergehen.
Wenn der zu durchsuchende Text so wie in der Abbildung strukturiert ist, dann kommt man mit dieser GREP Suche ans Ziel:
(?s)^(?i)(Headline)(.*?)(\d{5,7}-\d?)$
Erläuterung:
Suche:
(?s): Über Umbruchzeichen hinweg
Text: "Headline"
dabei:
(?i): Groß- Kleinschreibung ignorieren
^: und muss am Anfang des Absatzes stehen
suche danach
(.*?): irgendeinen Text
und
(\d{5,7}-\d?): Zahlenkombination getrennt von einem "-"
$: steht am Ende des Absatzes.
Weitere Beispiele:
Vom Initial bis zum abschließenden Bullet Point
Von einer Zahl ("1.") bis zum abschließenden Preis (12,80 €)
Wenn ein bestimmtes Absatz- oder Zeichenformat Bedingung ist, dann kommt die Scripting Engine ins Spiel.
Beispiel:
Von der Headline in 40 Pt rosa bis zum Aktenzeichen in 8 Pt Arial
Vorsicht mit Tabellen. Diese werden von der Suche (.*?) nicht erkannt.
InDesign Tastaturkürzel: Alle Dokumente schließen
Wer schon mal automatisiert per Skript InDesign Dokumente erstellt hat,
der wird sich über dieses Tastatur-Kürzel freuen. Denn mit dem nachfolgenden
Tastatur Kürzel werden wieder alle Dokumente (ohne Speichern) geschlossen.
Apfel + Alt + Shift + W
Damit kann man sich die Verwendung eines InDesign Skriptes sparen.

Tastatur Shortcut für InDesign Skript Menü
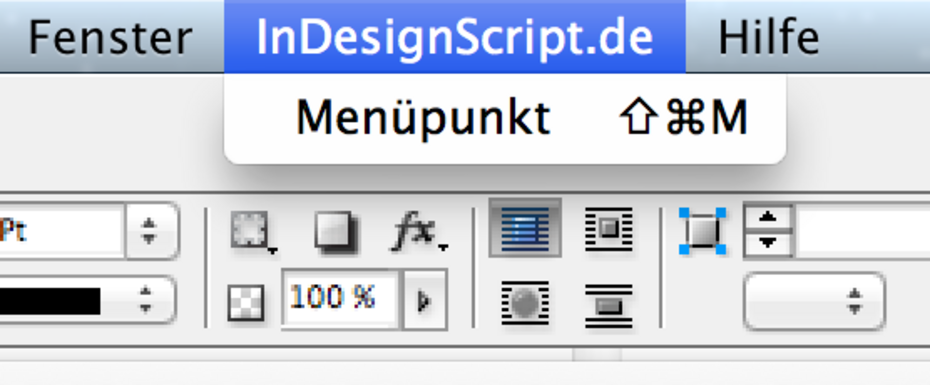
Um dein Skript dem Benutzer möglichst leicht zugänglich zu machen, kannst du dein Skript auch als Menüpunkt zur Verfügung stellen.
Dafür muss das Skript beim Starten von InDesign geladen werden. Ein Beispiel Skript steht weiter unten zum Download bereit. Wenn nur ein Menüpunkt nicht ausreicht und zusätzlich ein Tastatur-Shortcut benötigt wird, dann gibt es für den InDesign Skripter ein Problem:
Es lässt sich zwar für die aktuelle Session ein Tastatur-Shortcut für den Menüpunkt erstellen (Über den InDesign Befehl Bearbeiten > Tastaturbefehle > Skripte ), allerdings gehen diese Einstellungen beim nächsten Start von InDesign verloren, da die Menüpunkte beim Starten von InDesign neu erstellt werden. Somit wird auch eine neue sogenannte Action-ID vergeben, die dann anders ist als die vom Shortcut verwendete ID.
Mit einem Trick kannst immer wieder die gleiche Action-ID verwenden. Du speicherst die Action ID einfach als Label in der InDesign Application ab. Dafür verwendest du die Befehle app.insertLabel(…) und app.extractLabel(...).

InDesign: Weniger W's im Dokument mit F2
Um in InDesign zwischen der Normalansicht und der Vorschau-Ansicht zu wechseln,
hat Adobe über die Werkzeuge den Tastatur-Shortcut "W" eingerichtet.
Dieser Shortcut darf natürlich nicht verwendet werden, wenn sich der Cursor gerade in einem Textrahmen befindet. Denn sonst wird unbeabsichtigt ein neues Zeichen "W" in
den Text eingefügt.
Damit dies nicht passiert, ist die Empfehlung von InDesignScript.de, diesen Shortcut
auf die Funktionstaste "F2" zu legen.
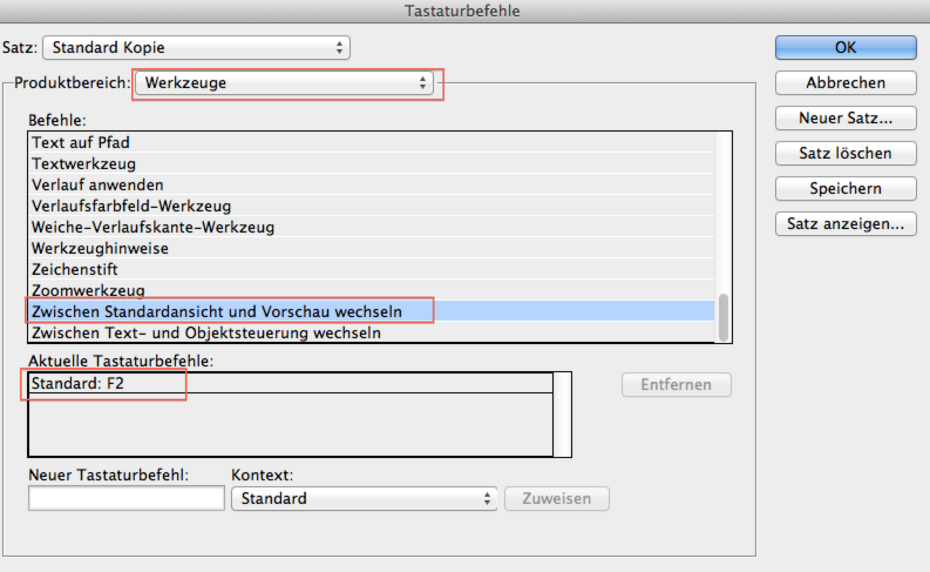
Dazu aktivierst du in InDesign den Menüpunkt Bearbeiten" > Tastaturbefehle …
und definierst für den Produktbereich "Werkzeuge", für den Befehl "Zwischen Standardansicht und Vorschau wechseln den Tastaturbefehl "F2" (s. Abbildung unten).
Mit diesem Tastaturbefehl bist du jetzt auf der sicheren Seite.
Snippet Placer für InDesign CC
Das InDesign Skript Snippet Placer 2.0 von InDesignScript.de ist jetzt auch für InDesign CC verfügbar.
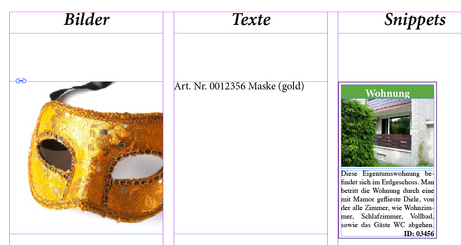
Mit dem InDesign Skript Snippet Placer kannst Du sehr schnell Bilder und Snippets in Deinem Dokument platzieren. Aber auch Textdateien (z.B. für Bildunterschriften) lassen sich importieren. Es eignet sich also hervorragend für Katalogproduktion und Database Publishing. Du brauchst nur den Dateinamen in einem Textrahmen in der Form ##meineDatei.jpg## oder ##meineBU.txt## angeben, und die Bilder, Snippets oder Text werden automatisch in diesen Rahmen platziert. (s. Bild).
Anwendungsbeispiel: Der Betreiber einer Fotobuchseite lässt Bilder und Bildunterschriften über den Snippet Placer in ein InDesign Template einfließen.
Der Vorteil bei der Platzierung von Snippets: Alle Inhalte können nachträglich direkt auf der Seite bearbeitet werden.
Neu in der CC Version:
- Platzierte Texte erhalten das Absatzformat des Platzhalter-Textes
- Snippets und Bilder können auch in Inline Frames platziert werden
- Neues Interface Design



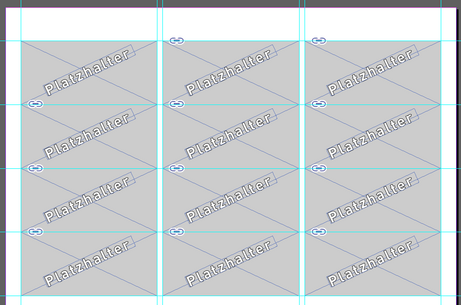
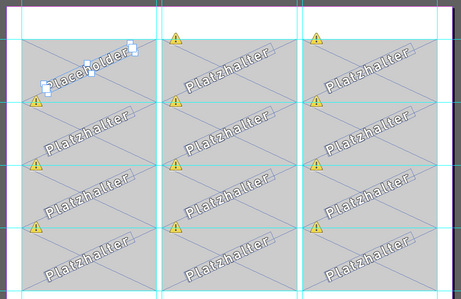
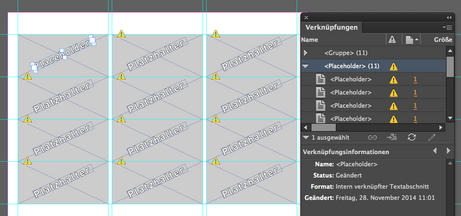
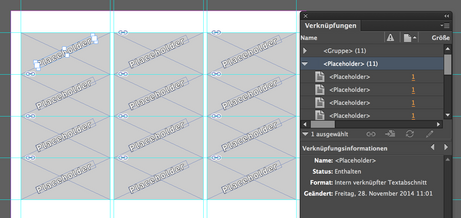
InDesign CS6, CC: Objekte duplizieren und verknüpfen
Seit InDesign CS6 lassen sich Objekte über das "Inhalts-Aufnahmewerkzeug" miteinander verknüpfen. Damit kannst du ein Layout erstellen, auf dem Druckbogen duplizieren und mit dem Original verknüpfen. Wenn es Änderungen gibt, brauchst du diese nur einmalig im Original vorzunehmen.
Im Beispiel unten siehts du einen Bogen Etiketten mit dem Text "Platzhalter", der mit dem Text "Placeholder" ersetzt werden soll . Das Original befindet sich in der oberen linken Ecke. Alle Duplikate sind mit dem Original verknüpft, was du an dem Verkettungssymbol erkennen kannst. Sobald es eine Änderung im Original gibt, erscheint in den Duplikaten ein gelbes Ausrufezeichen. Über die Verknüpfung-Palette kannst du mit einem Doppelklick alle Änderungen übernehmen.
Fertig ist der neuen Druckbogen!




InDesign CC 2014: QR Codes in Serie generieren
Die Erstellung von QR Codes mit InDesign CC wurde in Adobe InDesign CC (2014) erweitert: Nun lassen sich QR Codes in Serie erzeugen und natürlich gleich in einem InDesign Dokument platzieren.
Die Inhalte des QR Codes (z.B. ein URL Link auf eine Website oder Kontaktdaten für eine Visitenkarte) werden in einem bestimmten Format in einer .CSV Datei gespeichert.
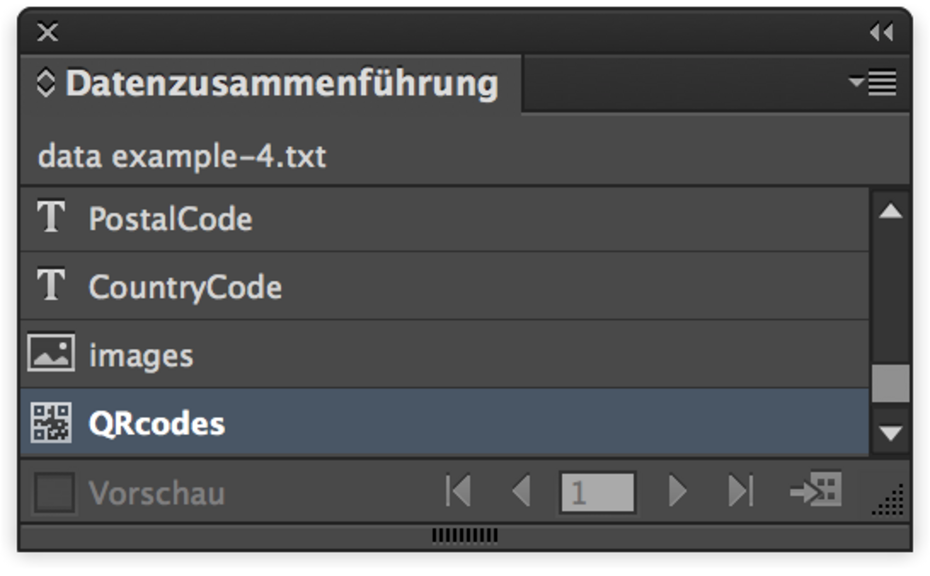
Sobald diese CSV Datei über die InDesign Funktion "Datenzusammenführung" importiert wird, erkennt InDesign das QR Code Format (s. Abbildung unten) und erstellt die entsprechende Grafik.
So lassen sich z.B. schnell eine Vielzahl von Immobilien Exposés mit QR Code erstellen. Der QR Code enthält einen Link auf die entsprechende Website mit weiteren Informationen.


OSX: Versteckte Dateien anzeigen lassen
Gelegentlich benötigt man auch mal die Ansicht auf versteckte Dateien im OSX Finder.
So lässt sich der Finder über das Terminal Fenster umstellen:
Versteckte Dateien anzeigen:
defaults write com.apple.finder AppleShowAllFiles true
killall Finder
Versteckte Dateien nicht anzeigen:
defaults write com.apple.finder AppleShowAllFiles false
killall Finder

InDesign Layout: Mustervorlage als Bibliothek verwenden
Wiederkehrende Layout Elemente lassen sich in Bibliotheken oder ausserhalb der Seite auf der Montagefläche ablegen. Das Erstellen von Snippets ist natürlich auch eine Möglichkeiten. Aber hast du schon mal daran gedacht, die Layout Elemente auf einer nicht verwendeten InDesign Mustervorlage zu verstecken ? Vorteil dieser Methode:
- Die Layoutelemente sind versteckt aber mit wenigen Klicks erreichbar und in ganzer Größe sichtbar
- Die Layoutelemente können mit der Option "An Originalposition einfügen" platziert werden.
- Es muss keine weitere Datei (wie z.B. für eine Bibliothek) geöffnet werden.

DPS: .folio Dateien analysieren
Für die Arbeit mit Adobe DPS ist es häufig nützlich, sich die hochgeladenen .folio Dateien genauer anzusehen.
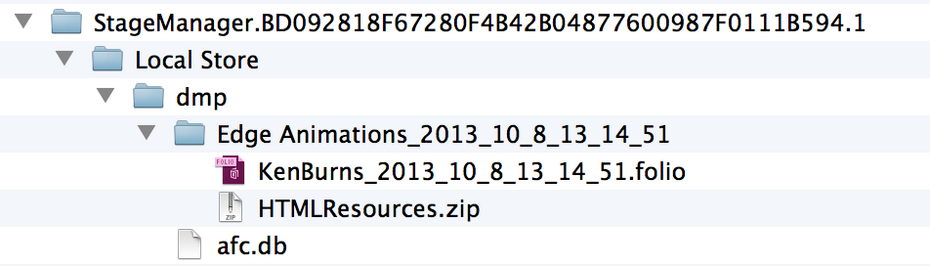
Vor dem Upload über das Folio Builder Panel speichert InDesign die .folio Dateien unter OS X in diesem Verzeichnis ab (s. auch Screenshot unten):
Home/Library/Preferences/StageManager.#####.####/Local Store/dmp
Über den Finder läßt sich jetzt schon leicht sehen, welche Artikel überproportional viel Speicherplatz benötigen.
Auf dem Mac läßt sich über das Programm Terminal der unzip Befehl verwenden, um die .folio Dateien zu entpacken, denn eine .folio Datei ist nichts anderes als ein Zip-Archiv.
Interaktivität: Multi-Status-Objekt und Buttons, die sich selbst ausblenden
Eine Diashow mit mehreren Buttons zu erstellen, die einen bestimmten Status eines Multi-Status-Objektes (MSO) einblenden, ist kein Problem. Kniffeliger wird es, wenn das MSO über einem Text liegt und der Button bei erneutem Klicken sich selbst wieder ausblendet (s. Abbildung unten).
Ein Beispieldokument und eine Anleitung im PDF - Format erhältst Du für eine Spende.


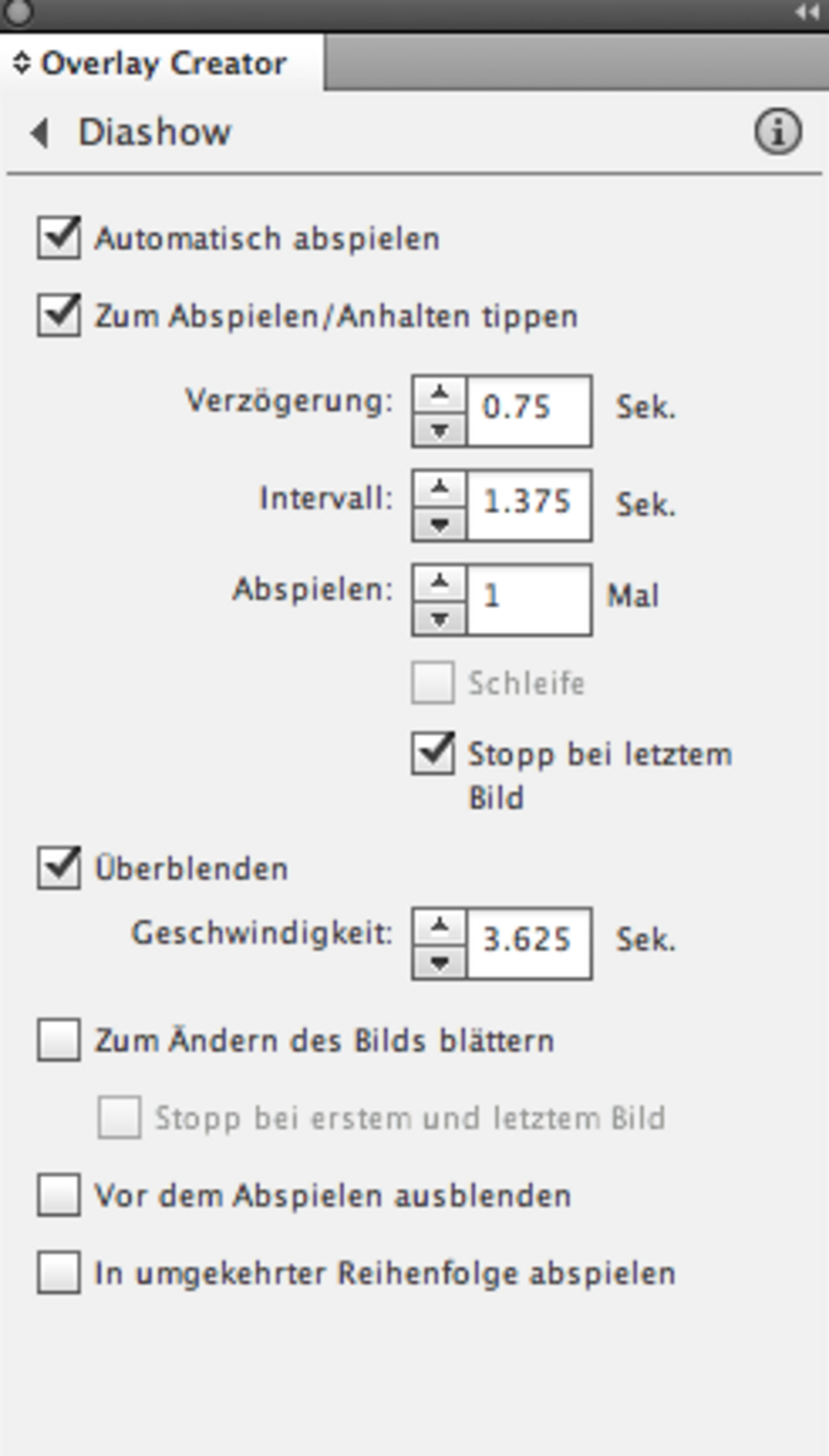
Scripting: Overlay Creator skripten
Die Objekte der DPS-Palette Overlay Creator lassen sich skripten. Dazu muss
dem Layout-Objekt per Befehl "insertLabel" ein entsprechendes Label zugewiesen werden. Um z.B. einem Textcontainer für einen bildlauffähigen Bereich die Overlay-Eigenschaft "Schwenken und Zoomen" > "Nur Schwenken" zuzuweisen kannst du dieses Code-Snippet ausführen:
var mySel = app.selection[0];
mySel.insertLabel("Type", "Webview");
mySel.insertLabel("SS_WebViewOverlayContainer=", "true");
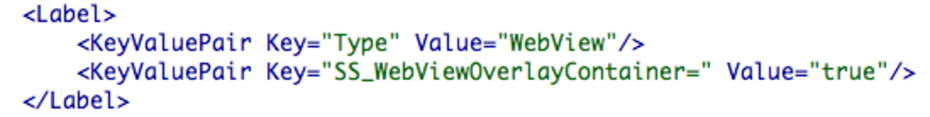
Um die benötigten Key-Value Pairs für die Overlay-Palette zu ermitteln, musst Du
ein InDesign Snippet exportieren und das IDMS-Dokument z.B. in Dreamweaver
öffnen. Die Key-Value Pairs sehen dann aus wie in der Abbildung unten.

Wörterbuch Stilblüte: Linux

Tablet Publishing: Bullets statt Seitenzahlen
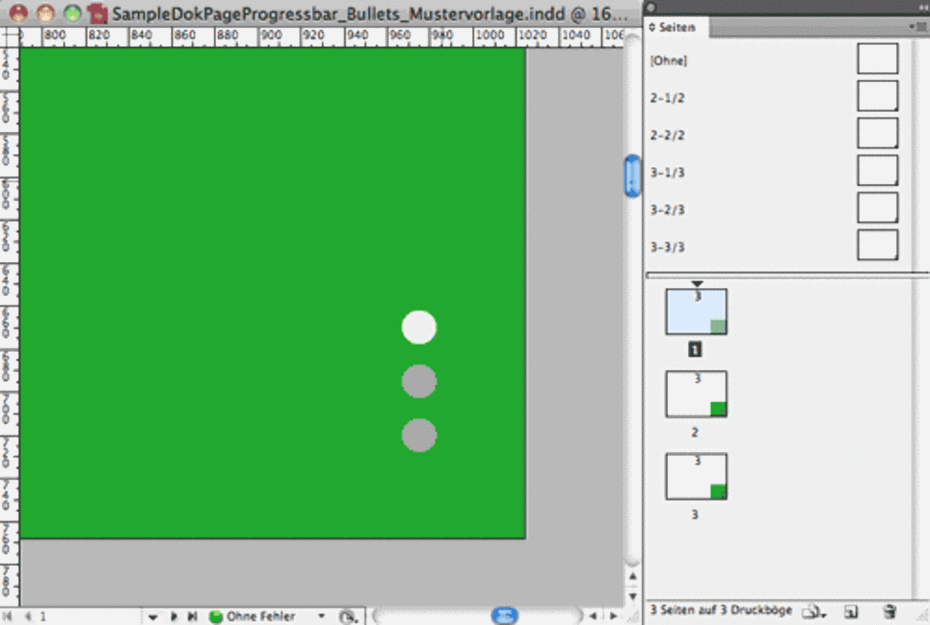
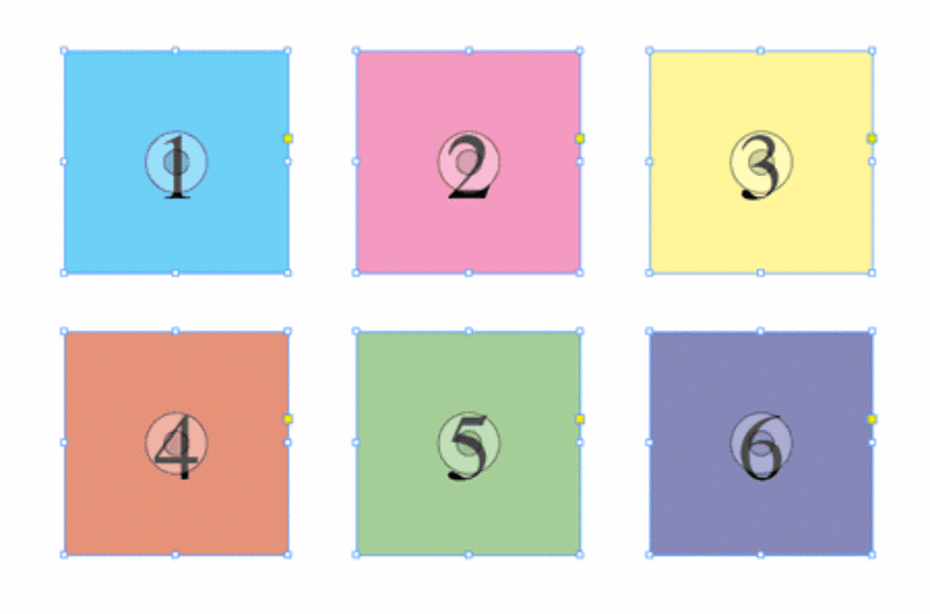
Neben den Seitenzahlen gibt es beim Tablet-Publishing häufig noch eine visuelle Anzeige, auf welcher Seite man sich gerade befindet. Dies kann z.B. ein Fortschrittsbalken sein, der nach rechts wächst, wenn man innerhalb des Artikels weiter blättert. Oder dies kann auch mit Bullets realisiert werden, die sich einfärben, wenn man sich auf der entsprechenden Seite befindet (s. Abbildung).
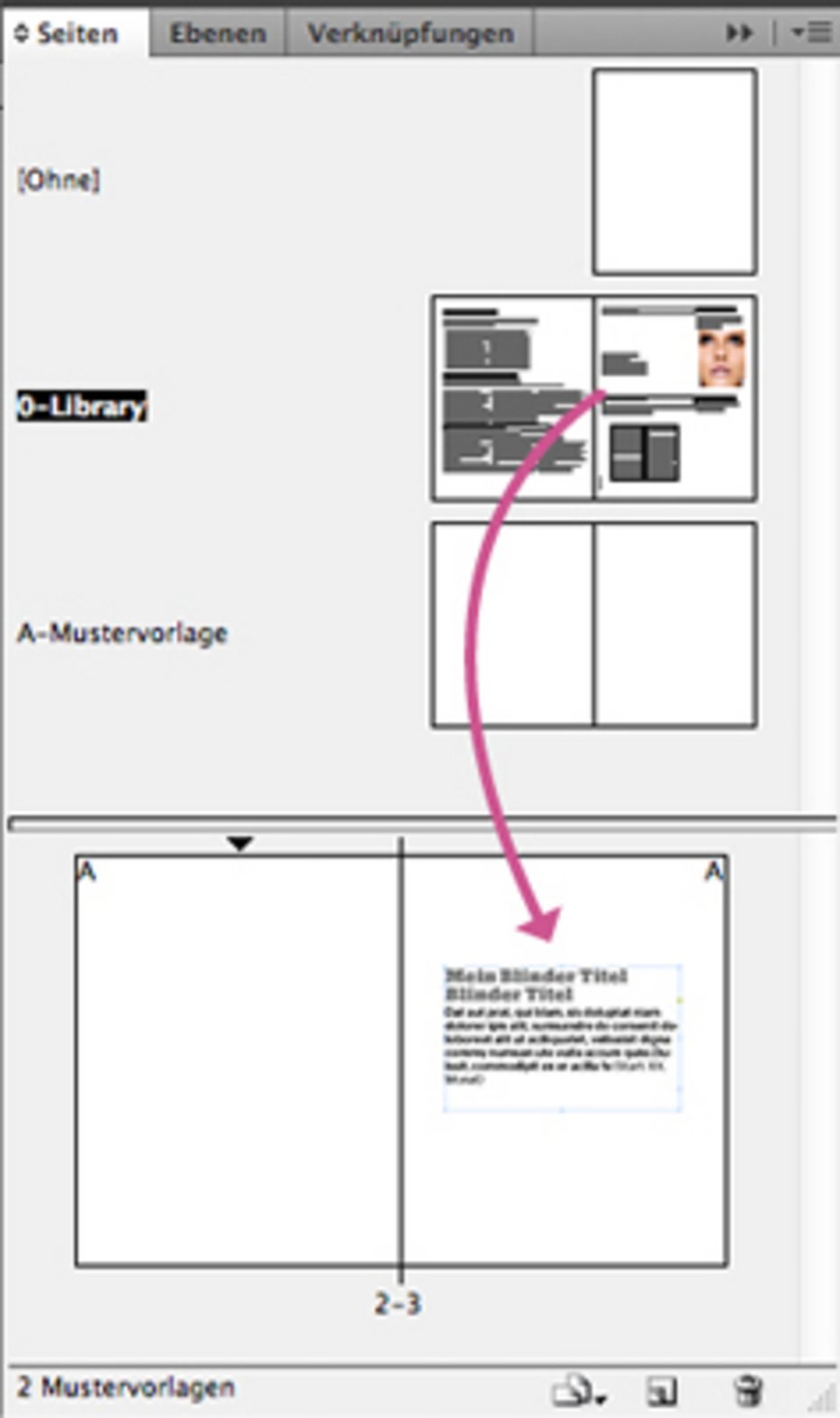
Dazu kannst du dir verschiedene Musterseiten anlegen, auf denen der Fortschrittsbalken oder die Bullets bereits vorhanden sind. Per Drag & Drop kannst du der Seite dann die entsprechende Mustervorlage zuweisen.


Raster: Relativ zum Satzspiegel/Kopfsteg

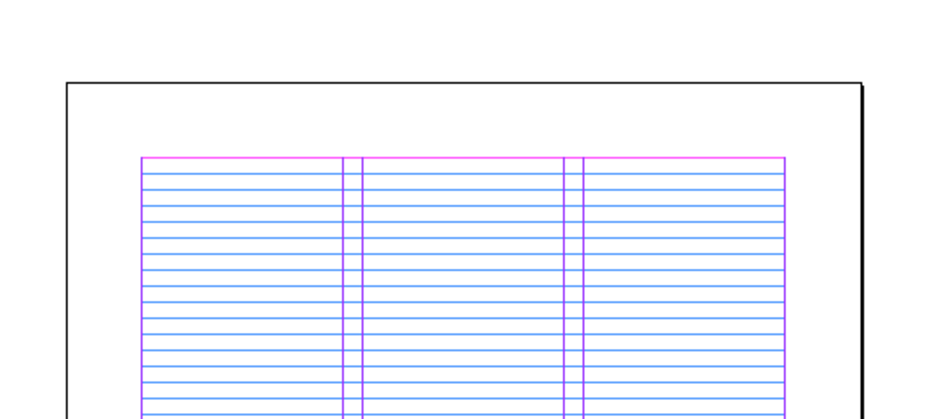
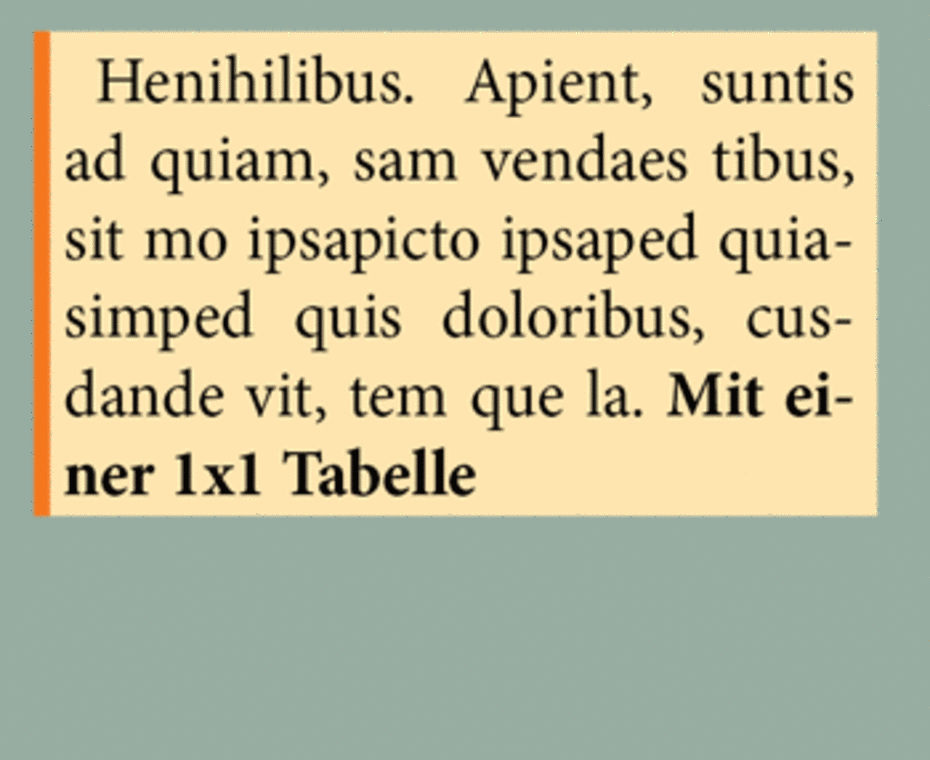
Tabellen: 1x1 Tabelle für Hintergrund und Linien
Mit einem Trick lassen sich Rahmen erstellen, die mitwachsen, wenn sich die Textmenge ändert.
Mit einer 1x1 Tabelle, d.h. eine Tabelle mit nur einer Spalte und einer Zeile, lassen sich z.B. vertikale, mitwachsende Linien erstellen (s. Abbildung unten). Oder der Hintergrund ist eingefärbt und soll sich je nach Textmenge automatisch vergrößern oder verkleinern.

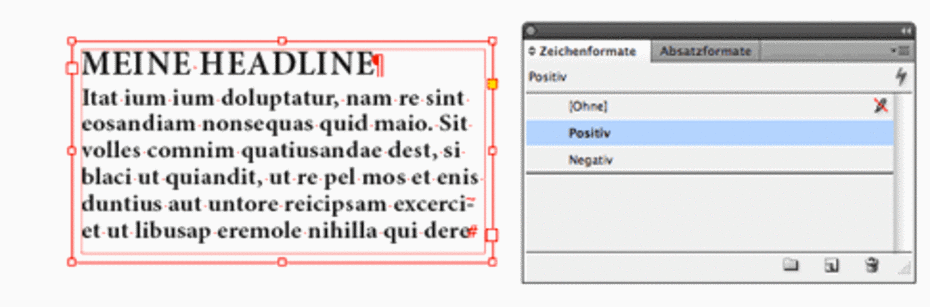
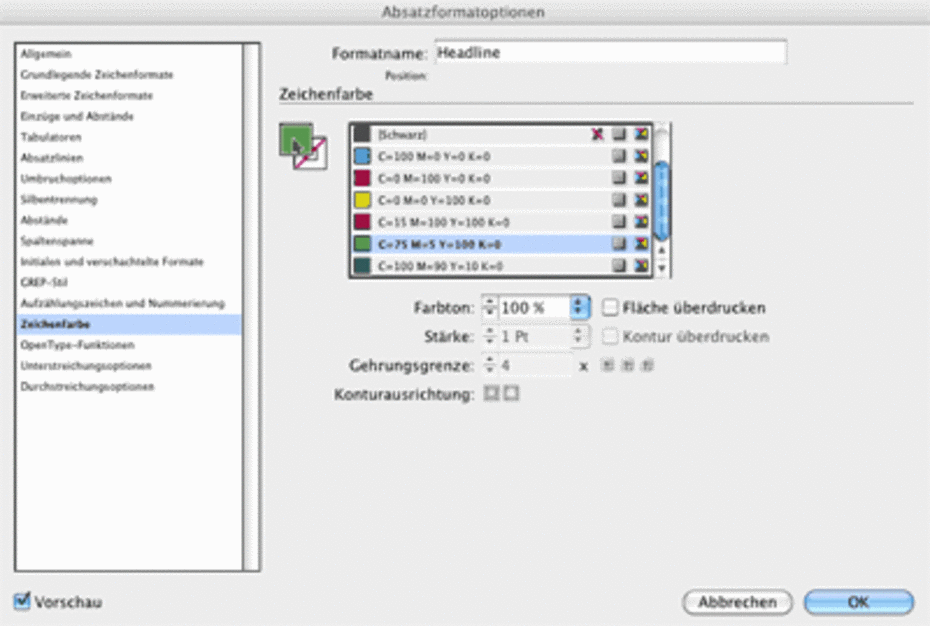
Typo: Positiv - Negativ im Zeichenformat
Mit diesem Tipp kannst Du die Textfarbe für den gesamten Text in einem Rahmen schnell verändern auch wenn mehrere Absatzformate enthalten sind. Der Trick dabei: Die Farbe für den Text steckt in einem Zeichenformat statt im Absatzformat (z.B. "positiv" und "negativ" wie in der Abbildung). Sobald mehrere Absatzformate in einem Textrahmen vorkommen und Du für den Rahmen ein Absatzformat auswählst, erhält der gesamte Text im Rahmen das angewählte Absatzformat. Eine andere Farbe lässt sich so also nicht effizient zuweisen.
Wenn Du stattdessen aber ein Zeichenformat verwendest, bleiben die verschiedenen Absatzformate erhalten.
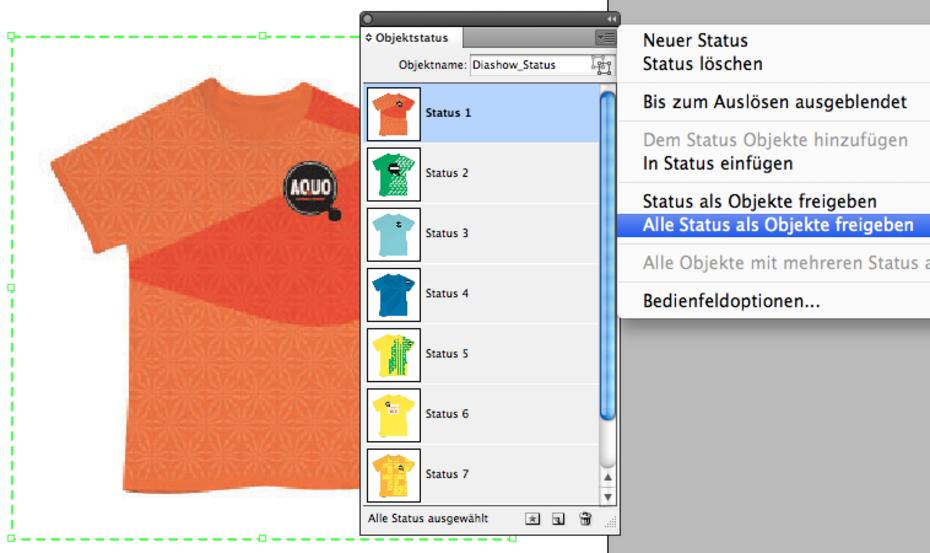
Interaktivität: Alle Status in Objekte umwandeln
Du kannst ein InDesign Dokument mit interaktiven Elementen schnell wieder in ein "normales" InDesign Dokument umwandeln. Markiere dazu das Layout-Objekt, welches mehrere Objektstatus besitzt und aktiviere den Befehl "Alle Status als Objekte freigeben", des Objektstatus-Bedienfeldes. Wenn Du alle Objekt im Dokument umwandeln möchtest, benötigst Du das Skript "Status2Objekt.jsx", welches Du im Skript-Katalog auf dieser Site findest.

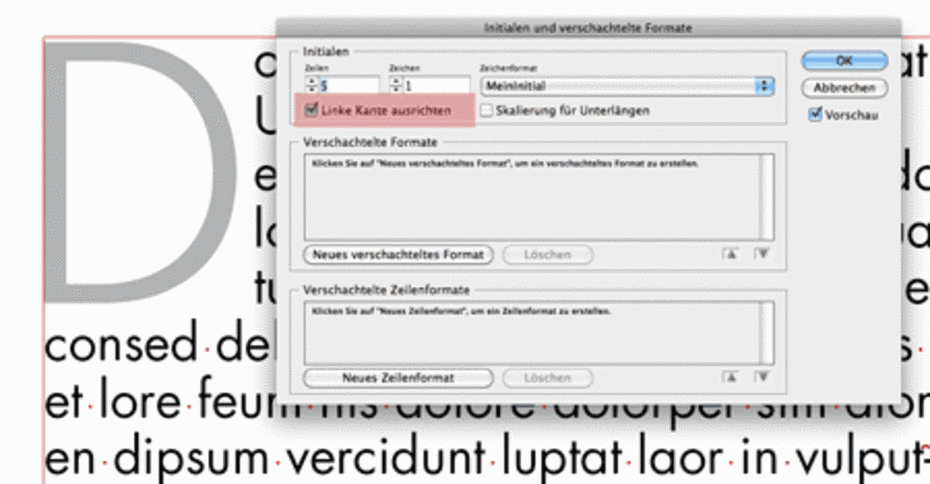
Neu in CS5: Linke Kante für Initial ausrichten
Früher musste der Layouter in die Trickkiste greifen, um ein Initial am Textrahmen auszurichten. Dazu hat er ein Leerzeichen vor das Intial eingefügt und das Leerzeichen dann mit einem grossen Wert unterschnitten (z.B. -350). Seit InDesign CS5 ist dieser Umstand nicht mehr nötig.

Neu in CS5: "Donut" und Dynamische Ecken ausblenden
Wenn du das Arbeiten mit einer früheren Version von InDesign gewöhnt bist, dann kannst Du zwei neue Features in InDesign CS5 einfach über das Ansichts-Menü deaktivieren. Das Feature Dynamische Ecken sowie der Donut für platzierte Bilder lassen sich über die InDesign Menüpunkte
Ansicht > Extras > Inhaltsauswahlwerkzeug ausblenden bzw.
Ansicht > Extras > Dynamische Ecken ausblenden
deaktivieren.

Layout: Effekte per Drag & Drop zuweisen
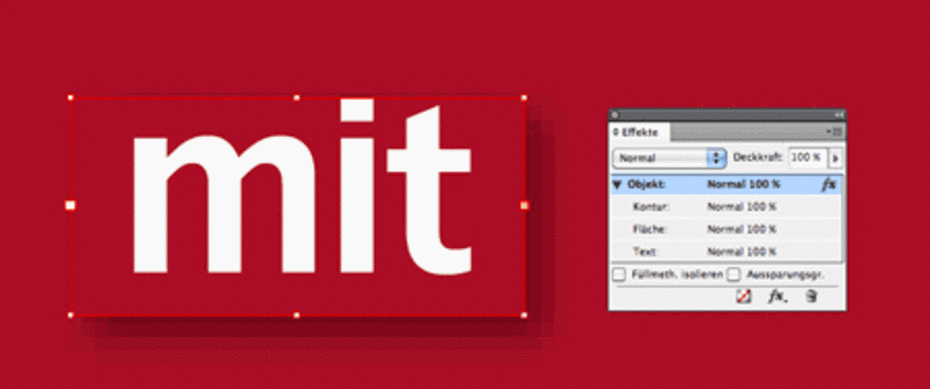
Effekte lassen sich ja schon einiger Zeit gezielt auf Kontur, Fläche oder Text anwenden. Das Zeichen "fx" in der Effekte-Palette (s. Abbildung unten) zeigt an, ob ein Effekt auf das gesamte Objekt oder nur auf Kontur, Fläche oder Text angewendet wird. Und dieses Zeichen kannst Du anfassen und per Drag & Drop verschieben. So kannst Du z.B. einen Schlagschatten, der auf das gesamte Objekt wirkt, nur auf den Text wirken lassen und der Fläche dann eine Farbe geben.

Typo: Bild als Muster verwenden
Der Effekt auf der folgenden Abbildung entsteht, wenn Du einen Textrahmen mit Füllung über einem Bild platzierst und dann diese Eigenschaften zuweist:
- Textrahmen: Effekt "Negativ Multiplizieren" für die Fläche
- Text: Farbe "Passermarken" für die Fläche

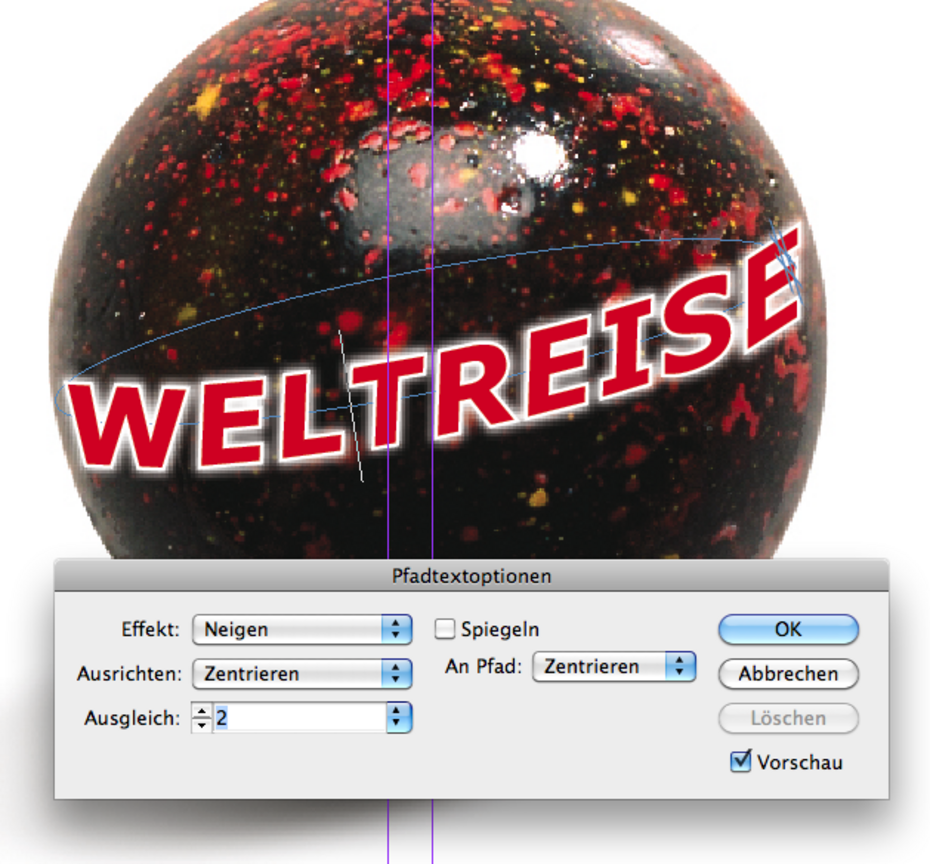
Typo: Optionen für Text auf Pfad verwenden
Blind

Technik: Bei Installationsproblemen den Adobe Support Advisor verwenden
Wenn Du eine bestehende Creative Suite Installation prüfen möchtest, dann
kannst Du das mit dem Adobe Support Advisor tun.
Das Tool kannst Du Dir hier herunterladen:

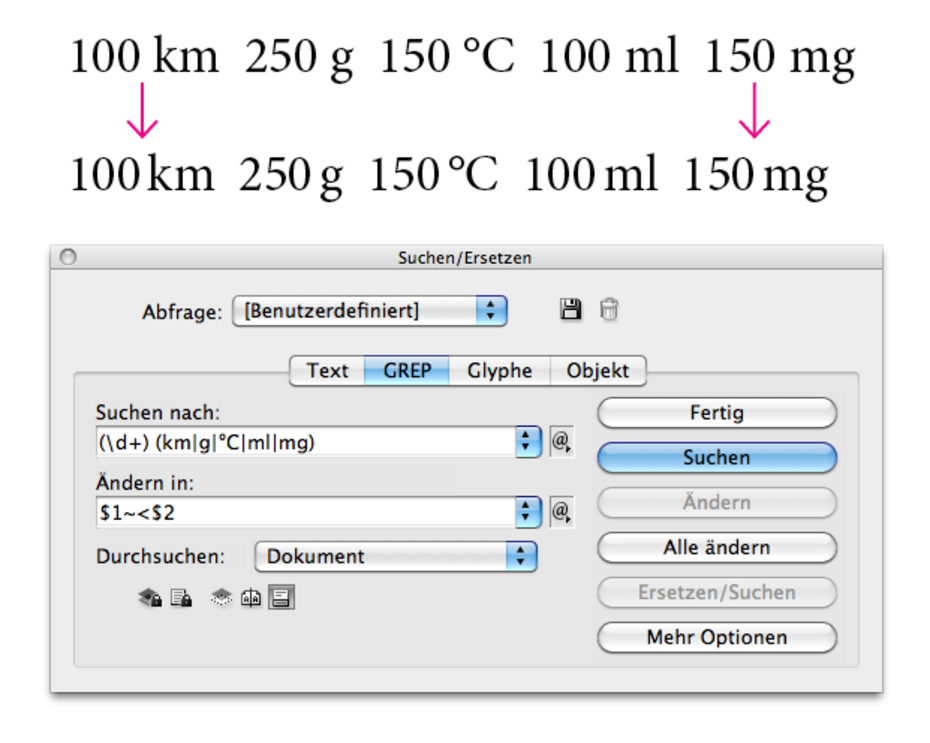
Typo: Achtelgeviert per GREP für Einheiten einfügen
Für eine bessere Lesbarkeit von Einheiten empfiehlt der Duden statt einem Leerzeichen ein
Achtel-Geviert zwischen der Zahl und der Maßeinheit einzufügen.
Mit der InDesign GREP Suche kannst Du alle Zahlen mit einer nachfolgenden Maßeinheit
im Dokument finden und das Leerzeichen dazwischen mit einem Achtelgeviert ersetzen.

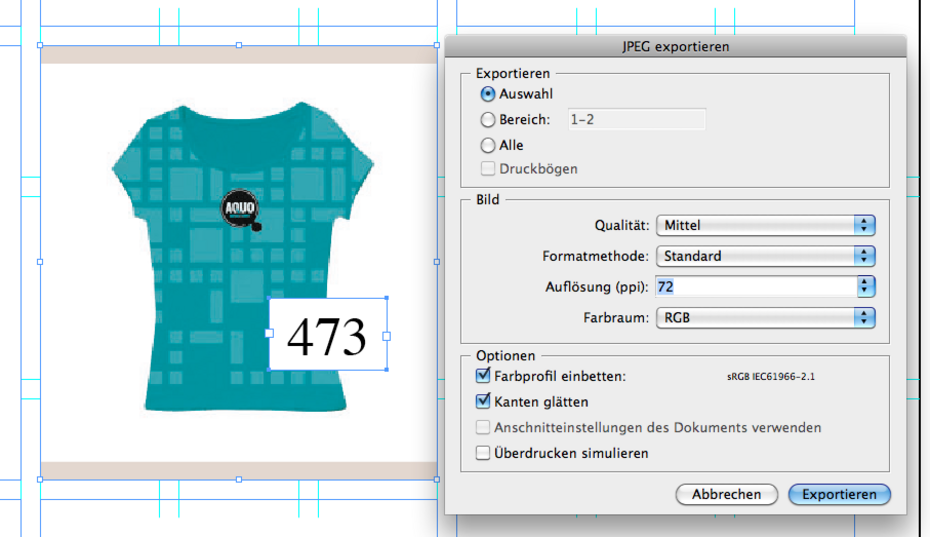
Print-To-Web: Platzierte Bilder und Texte gruppieren und als JPG exportieren
Problem:
Du hast einen fertig gesetzten Katalog mit mehreren hundert Seiten und benötigst
jetzt die Katalogbilder für einen Online-Shop.
Lösung
1. Markiere die Bilder und weitere Textrahmen, die Du ebenfalls exportieren möchtest.
2. Exportiere die Auswahl über den Befehl Datei > Exportieren ... > Format (JPG) als JPG.
3. Aktiviere die Option "Auswahl" im Dialog für den JPG-Export.
Du erhältst ein niedrig aufgelöstes JPG mit dem Bildbeschnitt (Bildcut) wie in InDesign definiert.
Per Skript kannst Du diese Aktion automatisieren und diesen Export für alle Bilder im Katalog mit nur einem Doppelklick ausführen.
Im Skript lässt sich dann auch der Dateiname der exportierten Datei festlegen.

Dynamische Beschriftung verwenden

Die Datenzusammenführung für die Katalogproduktion nutzen
Verwende die InDesign Funktion "Datenzusammenführung" um eine CSV-Datei mit den Produkt-Daten mit einem InDesign Layout zu verbinden.
Besonders interessant ist die Möglichkeit, auch variable Bilder einzufügen (s. Abbildung unten).
Mit einem kleinen Skript kannst Du die produzierten Seiten dann als PDF, Snippet oder InDesign Dokument im Hauptkatalog platzieren.

Neues Farbfeld im Absatzformat anlegen
Du kannst schon beim Bearbeiten eines Absatzformates ein neues Farbfeld anlegen.
Dafür machst Du einfach einen Doppelklick auf das Symbol für Fläche (s. Abbildung unten) und es öffnet sich der Dialog zum Anlegen eines neuen Farbfeldes.
Du musst also nicht erst den Dialog für das Absatzformat beenden, um eine neue Farbe über die Farbfelder-Palette anzulegen.

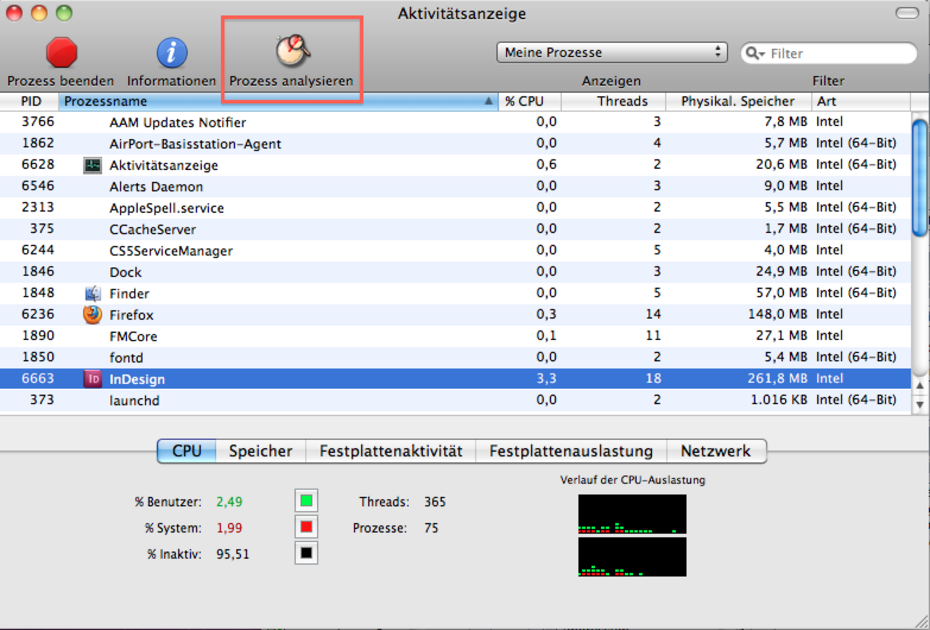
Mac: InDesign Prozess mit dem Aktivitätsmonitor analysieren
Wenn Du auf dem MAC häufiger bei InDesign den "SAT1-Ball" siehst, lohnt es sich vielleicht mal, den InDesign Prozess mit dem Aktivitätsmonitor unter die Lupe zu nehmen. Diesen findest Du unter Programme > Dienstprogramme.
Aktiviere den InDesign Prozess (s. Abbildung) und klicke auf den Button "Prozess analysieren" in der Symbolleiste. Das Analyse-Ergebnis kann Dir Anhaltspunkte geben, was InDesign z.Zt. eigentlich gerade so macht.
Taucht z.B. in der Ausgabe der Analyse eine Funktion "CFontFamilyObserver" auf, dann hast Du wahrscheinlich ein Problem mit Fonts.

Hilfslinien in Bibliotheken aufnehmen
Problem:
Hilfslinien lasssen sich nicht per Drag & Drop von der Seite in eine Bibliothek aufnehmen.
Lösung:
Über die Optionen der Bibliothek kannst Du den Befehl "Elemente auf Seite XXX hinzufügen". Bei diesem Befehl werden Hilfslinien mit zur Bibliothek hinzugefügt.


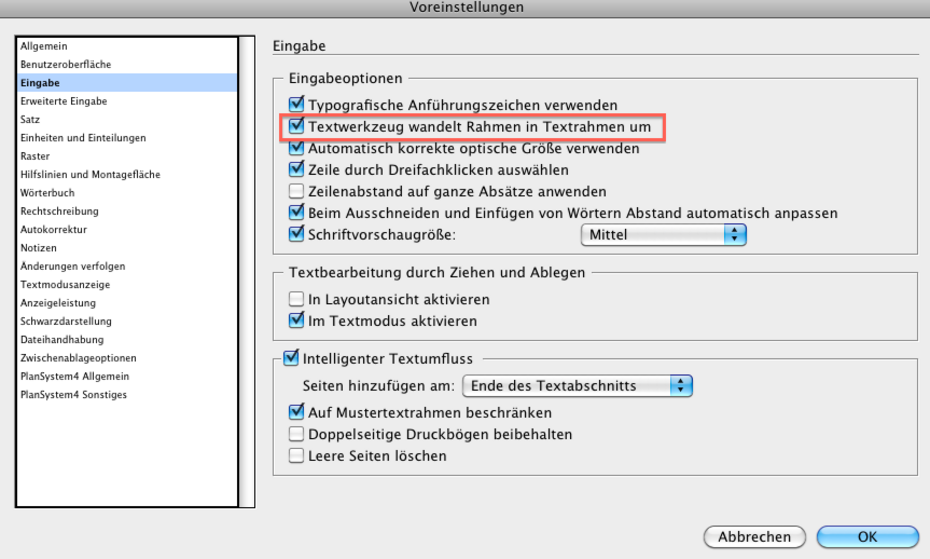
Redakteure wandeln Grafikrahmen in Textrahmen um
Problem:
Du hast ein Layout Objekt angelegt und die Redakteure wandeln das Objekte einfach per Klick in einen Textrahmen um, in dem dann der Cursor blinkt.
Lösung (ab InDesign CS4):
Du deaktivierst die Option "Textwerkzeug wandelt Rahmen in Textrahmen um" in den InDesign Voreinstellungen "Eingabe".

Nicht den Kopf verdrehen, sondern die Seite!
Du musst ein hochformatiges Layout im Querformat bearbeiten ? (z.B. ein Poster, welches auf zwei Doppelseiten erstellt werden muss). Dann musst Du nicht den Kopf verdrehen, sondern kannst über die InDesign Seiten-Palette (Bedienfeld) Dein Layout zur Ansicht um 90° drehen. Die Drehung hat keinen Einfluß auf das Druckergebnis, sondern ist nur eine "Ansichtssache".

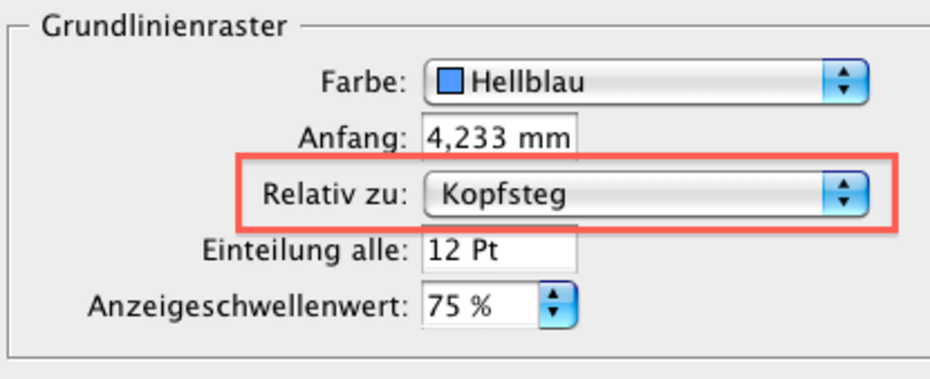
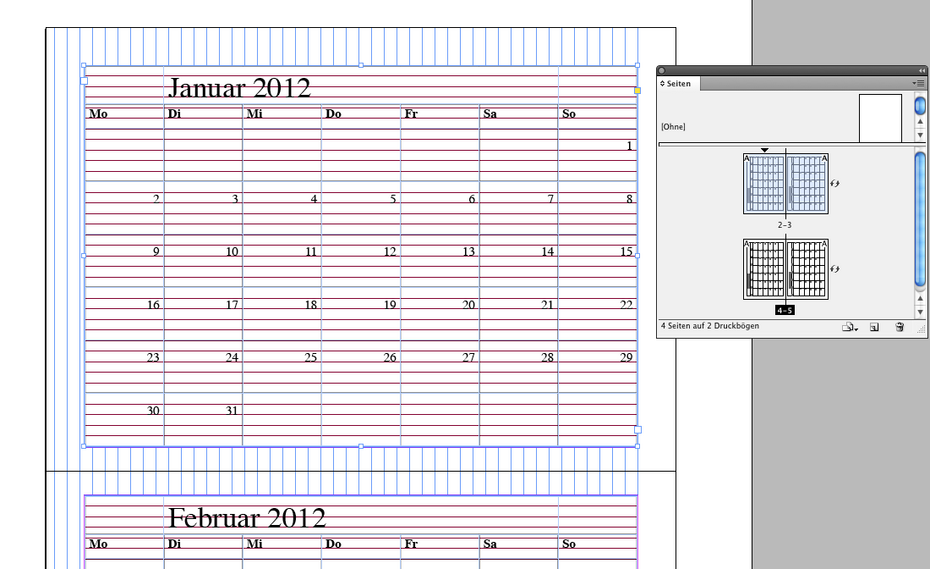
Seite drehen und Grundlinienraster verwenden
Bei der Drehung der Seite wird natürlich auch das Grundlinienraster zusammen mit der Seite gedreht. Damit ist das Raster der Seite für neue Textrahmen, die Du aufziehst eigentlich nicht mehr zu gebrauchen.
Aber Du kannst ja für jeden Textrahmen ein eigenes Grundlinienraster definieren (s. Abbildung unten).